XDを使用しているWEBデザイナー全員が「XDで動画を再生できたらなぁ」と思ったことがあるのではないでしょうか。
ついにその念願が叶う時がやってきました!
今回は2021年10月末に行われたアップデート内容について紹介したいと思います。
2021年10月アップデート内容はこちら
・動画再生の設定とレビューでの共有。
・Lottieアニメーションの再生とレビューでの共有。
・XDからBehanceへのプロトタイプの直接共有。
・デザインアセットの書き出し方の変更と向上。
上記4点が今回のアップデート内容となります。かなり大きなアップデートと言えますね。
動画の再生はもちろんのこと最近使用率が高まっている「Lottie」を利用したアニメーション。さらにアドビ独自のプラットフォームである「Behance」との連携。
これらによりデザイナーがクライアントに見せられる範囲がさらに広がったと言えます。
今回は特に需要があると思われる動画再生についてさらに詳しく紹介します。
1.読み込みできる動画の条件
XDで動画を読み込むには、動画をアートボードにドラッグ。またはファイル/読み込みを選択してとても簡単に行うことができます。
ですが下記のことには気をつけてください。
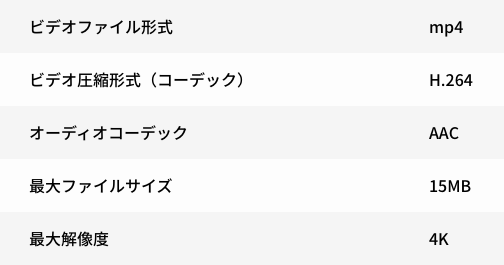
■読み込みできる形式

■デザイン時の注意点
・1つのXDドキュメントに読み込むことができる動画は、最大20個まで。
・複数の動画を同時に再生することはでない。
・アクションタイプが自動アニメーションでない場合、別のトリガーを開始すると、動画の再生が停止。
・動画の自動再生は、アートボードの時間トリガーでは機能しない。
・リピートグリッド内の動画は置き換えることができない。
・リピートグリッド内の他の動画は、デフォルトが再生不可に設定されている。
・動画は反転不可。
・動画には、塗りつぶしと境界線のプロパティは使用不可。
・動画の角を丸くすることはできない。
15MBまでしか読み込みないのは特に注意が必要そうですね。
動画を反転したい場合はAfter Effectsなどで先に反転しておく、動画の角を丸くしたい場合は角丸のマスクをかけることで対応可能ですよ。
うまく他のアプリケーションやXDの機能を使用して自由度を上げていきましょう。
2.動画再生の詳細設定。
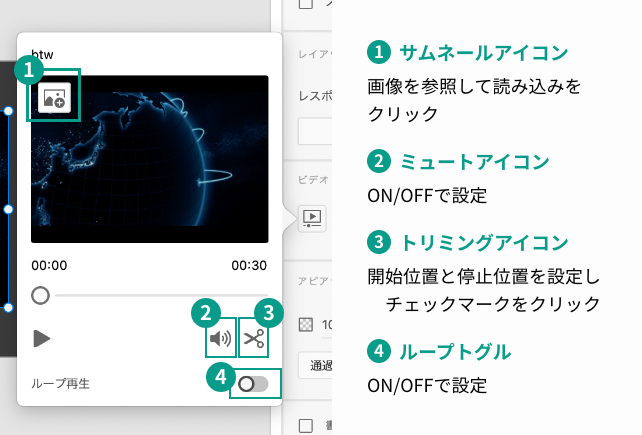
読み込み完了後かビデオのアイコンをクリックすることで下記の操作画面が表示されます。
こちらの操作画面で「サムネの設定」「音声の有無」「動画のトリミング」「ループの設定」を設定することが可能です。

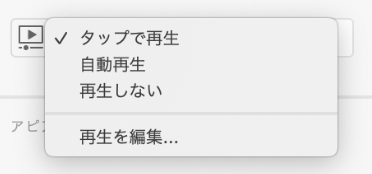
3.ページ内での再生方法を設定。
ビデオセクションにあるプリセットの再生オプションからいずれかを選択してください。

サムネも作成しタップで再生したい場合、KVなどに使用して自動再生したい場合など、うまく使い分けていきましょう!
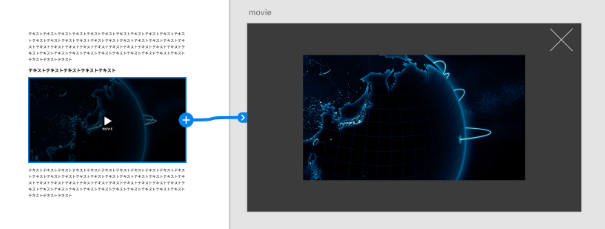
ちなみに・・・インタラクションで他のアートボード につなげることでモーダルで動画を再生させるような表現も作成することができますよ!

4.設定が終わったらプレビューで確認。
前回のブログ、「サンカクカンパニーが注目しているWEBデザイントレンド 【2021】」をXDにて動かしてみます。
自動再生と、タップで再生、タップでモーダル再生の3つを作成してみました。
まとめ
いかがでしたでしょうか。
今まで、動画をデザインに組み込んでクライアントに提出する時はAfter Effectsなどで見せるか、簡単にコーディングしてみるといったような一手間を加えていましたが、ついにXDひとつで表現できるようになりましたね。
デザイナーの手間が減って、これから活躍すること間違いなしです!
他のアップデート内容も内容が濃く、気になるものはどんどん触っていきましょう。
画像の書き出しの仕方も少し変更があるので確認しておくと良いですよ。
今後もどんどん使い勝手がよくなるXDから目が離せません!
ではまた。