「最近、家族が体調を崩して…。いろいろ調べてみたけど、出てくるサイトは難しい言葉ばかりで、かえって不安になっちゃって。」
こう言ったことを実際に感じたり、耳にした経験はないでしょうか。
病気や医療に関する情報は、いざというとき、誰しもが頼りにしたくなるものです。
しかし、実際には「わかりにくい」「難しい」「読むだけで怖くなる」と感じてしまうことも少なくありません。このような課題を解決していく際にポイントとなる3つの軸があります。それは「専門性」「感情への配慮」「ユーザビリティ」です。
今回は、医療機関や製薬会社が運営する情報サイトを例に、3つの軸の説明と重要性について考えていきます。
専門性:正しく、かつ、分りやすく
医療系の啓発サイトや情報サイトにおいて最も重要なのは、正しい情報を発信することです。しかし、その情報が専門用語ばかりで、読み手に伝わりにくいケースがあります。
1. 難しい言葉は、やさしい言葉に言い換える
2.「何から読めばいいか」が分かる読み手にとってやさしい情報設計
3. 図解やイラストを活用し、視覚的に理解しやすくする
「正確さを担保しつつ、噛み砕いて伝える」という姿勢が、将来的にユーザーとの信頼につながっていきます。
専門性の高さが伝わる参考サイト例
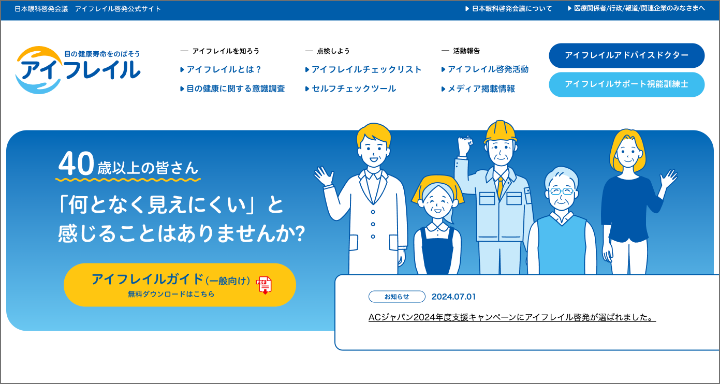
日本眼科啓発会議「 アイフレイル啓発公式サイト」
【特徴】
• 医療用語や専門的な視機能の説明と、さらに学術的な正確さを感じながらユーザーにとって分かりやすい構成と言葉選び。
• グラフやイラストを交えた説明で、ユーザーや医療従事者にも信頼される内容。
• 見出しと内容の整理が明快で、必要に応じて情報を深掘りできる階層構造。
 出典:アイフレイル https://www.eye-frail.jp/
出典:アイフレイル https://www.eye-frail.jp/
「専門性は、読み手の信頼を得るための柱です。ただし“専門家だけに伝わる説明”では意味がありません。『アイフレイル』のように、図解やセルフチェック形式を交えることで、誰にでも理解できる伝え方が実現できるようになります。」
感情 : 寄り添うことで、安心を届ける
病気や体の不調について調べている方の多くは、すでに不安な気持ちを抱えてサイトを訪れます。そのため、言葉のトーンやコンテンツの見せ方にも細かな配慮が必要になります。
1. 統計やリスク情報を必要以上に強調せず、正確に伝える
2. 体験談やインタビューを取り入れることで、共感や安心を感じてもらう
3.「知ることでできることがある」という前向きな構成や言葉を使う
「読み終えたときに、少しでも安心できる」。そんなコンテンツを目指していきます。
感情に寄り添う姿勢が強く出ているサイト例
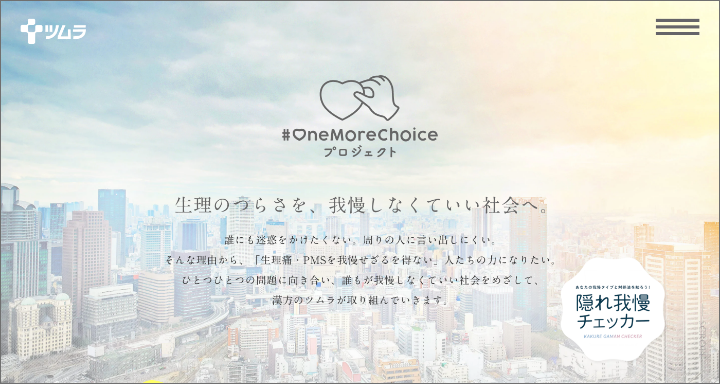
ツムラ「One More Choice」
【特徴】
• ビジュアルやコピー表現がとてもソフトで、ユーザーの不安や戸惑いに「そっと寄り添う」トーン。
• 自分の症状や悩みに対して「大丈夫だよ」と言ってくれているような語りかけ方。
• 写真・人物像を通して、共感や人間味を持たせている点。
 出典: One More Choice https://www.tsumura.co.jp/onemorechoice/newstart/
出典: One More Choice https://www.tsumura.co.jp/onemorechoice/newstart/
「啓発サイトは情報を伝えるだけでなく、『心を軽くする』役割も果たせる。One More Choiceのような“共感を呼ぶデザインとストーリー”は、感情に訴える大切さを教えてくれます。」
ユーザビリティ:誰もが迷わず使える設計
年齢やITリテラシーが異なる幅広いユーザーが訪れることの多い医療系啓蒙サイトでは、「使いやすさ」が重要なカギを握ります。
1. 大きめの文字サイズ、適切な行間、視認性の高い色使い
2. 情報を探しやすいナビゲーションや検索機能
3. スマートフォンでも読みやすいレイアウト設計
こうしたUI/UXの配慮は、単に「使いやすい」だけでなく、「信頼できる」「このサイトを見ていていいんだ」という安心感にもつながります。
ユーザビリティが特に優れているサイト例
エーザイ 「認知症に、新しい答えを。」
【特徴】
• 情報の入口がシンプルで、トップページからすぐに知りたい情報へアクセスできる設計。
• デバイスごとの最適化がしっかりしており、スマートフォンでもストレスなく閲覧可能。
• ソリューションで絞り込めるページ中央の回転式ナビゲーションがユニークで、ユーザーが目的を絞り込みやすい設計。
 出典: 認知症に、新しい答えを。 https://www.eisai.co.jp/newanswer/index.html
出典: 認知症に、新しい答えを。 https://www.eisai.co.jp/newanswer/index.html
「どんなに素晴らしい情報があっても、ユーザーが迷ってしまえば届きません。『認知症に、新しい答えを。』のように、“今、知りたいこと”に直感的にアクセスできる設計は、まさにユーザー思考のお手本となります。」
まとめ
医療・製薬の分野における一般のユーザーに向けた、啓発サイトは、社会的責任を伴う「情報の架け橋」としての一面を持っています。これまでお話ししてきた3つの軸の「専門性」「感情への配慮」「ユーザビリティ」がバランス良く組み合わさることによって、「正確な専門性を持ちながら、ユーザーの感情に寄り添い、ストレスなく情報を届けられる構造の理想的な啓発サイト」が実現でき、ユーザーとの確固たる信頼関係の構築へと向かっていきます。
そして、啓発サイトにはさらに新しい可能性が見え始めています。
例えば、AIを活用したチャットボット型のガイドや対話型のナビゲーションなど、「探す」から「導く」体験へのシフトが進んでいます。適切な情報に自然とたどり着ける環境づくりや、不安な気持ちに対してリアルタイムに寄り添うAI活用は、今後、大きな期待が寄せらています。

