ノーコードツールという言葉には、「誰でも簡単に」「開発いらず」という便利なイメージがある一方で、「デザインには限界がある」「テンプレートっぽい」「こだわるには向いていない」といったネガティブな印象を持たれていることも少なくありません。
確かに操作性のシンプルさを優先するあまり、自由度が制限されるツールも存在します。
しかし、ノーコードWeb制作プラットフォームのStudioは、そうした従来のノーコードツールや従来の簡易的なCMSとは明確に一線を画しています。
本記事では、実際にStudioで構築された見て伝わるデザイン事例を紹介しながら、ノーコードでもここまで表現できるという驚きと可能性をお届けします。
ノーコードの先入観を超える、
Studioの表現力
Studioは、Figmaのような直感的な操作感で、レイアウト・アニメーション・タイポグラフィ・余白など、デザイナーが最もこだわる“視覚表現”をそのままWebに落とし込むことができるツールです。
コードが書けなくても、
・没入感あるアニメーション
・洗練された動きのあるレイアウト
・余白やフォントの細かな調整
といった、表現の繊細さを実現できます。
特に、見る人の印象に残る“質感”や“温度感”を伝えられるのがStudioの大きな魅力です。
その結果、ノーコードでありながらも「美しさにこだわる現場で選ばれている」のです。
このあと紹介する実例では、そんなStudioの強みが活かされた、
“ビジュアルで魅せる”デザインのサイトを3つの分類に分け、その特徴と合わせてご紹介します。
![]()
Studioと相性の良いwebサイト事例
![]()
1.スタートアップ向け プロダクト紹介サイト
ミニマルで世界観を重視したレイアウト。
ファーストビューで印象づける動きの演出。
メリハリの効いたタイポグラフィや余白設計。
出典:MUJUU https://mujuu.jp/
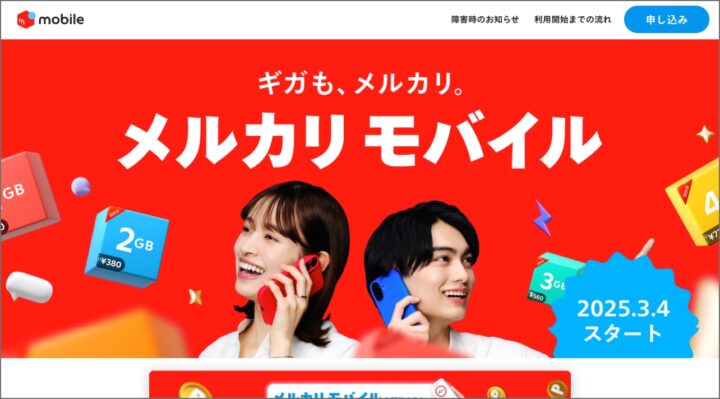
出典:メルカリモバイル https://mobile.mercari.com
2.中小規模の医療機関向けWebサイト
清潔感・信頼感を“空気感”として伝える余白とカラー。
高齢者にも見やすいフォント・構造・コントラスト。
情報を簡潔に、美しく整理したシンプル設計。
出典:レイクサイド動物病院 https://www.lakeside-ac.com
3.採用・周年・キャンペーンなどの期間を限定したサイト
限られた期間でスピーディに制作しながらも、世界観はしっかり表現。
インパクトあるヒーロービジュアルと演出で印象に残す。
出典:5IVE GROUP RECRUIT SITE https://recruit.five-group.co.jp
![]()
まとめ
Studioは、ノーコードでありながら、
“見せたい世界観を、妥協せずにかたちにできる” ツールと言えます。
今回ご紹介した実例にもあるように、細部に宿る美しさ、動きによる心地よさ、構成の洗練さは、テンプレートとは違った自由な表現があってこそ実現されています。
こうした高い表現力をコードなしで扱えることは、単に「デザイン性が高い」というだけではなく、スピード感のあるアウトプットや、チームでの量産、提案精度の向上といった「スケールする強み」につながります。
誰もが発信できる時代だからこそ、伝える手段としての“質”が問われる。
Studioは、その問いに応える選択肢のひとつになるはずです。