さて、今回は後編です。ここからはAEでの作業です。
(前編のAdobe XD・After Effectsの互換についてはこちら!)
簡単にですがAfter Effectsの使い方について解説します。デザインというよりも、After Effectsを使ったことがない方向けの内容となります。
Adobe XDで作った素材を実際に動かしていきましょう!
回転させる(ロード画面)
ロード画面は、リング状に配置した丸のグループを回転させたいです。
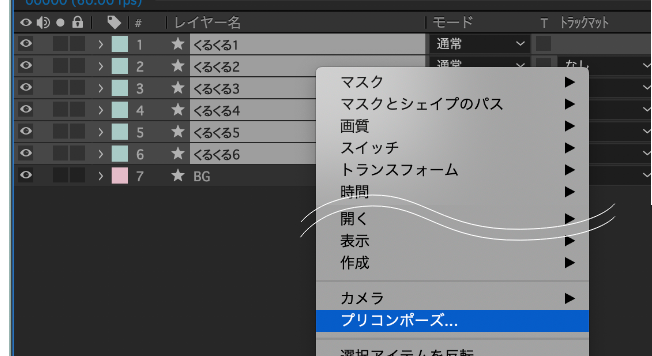
(1)丸オブジェクトを「プリコンポーズ」する
「プリコンポーズ」はあまり聞きなれませんが、いわゆるグループ化です。
After Effectsのタイムラインでくるくるのレイヤーを全て選択し、「右クリック」>「プリコンポーズ」します。

ウィンドウが出て名前をつけるか聞かれますので、わかりやすく名前を付けましょう。
「くるくるグループ」とします(茶色のレイヤーに変化します)
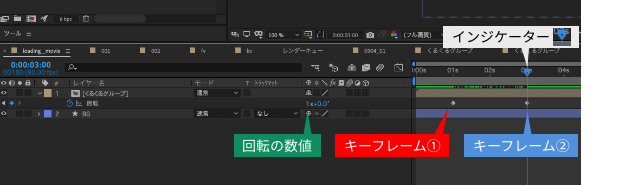
(2)くるくるレイヤーを回転させる
①「くるくるグループ」のレイヤーを選択>キーボード[R]で回転を開く
②タイムラインにある「インジケーター」をスライドさせて、
01s時点に キーフレーム①(動きのはじまり)を打つ。
③キーフレーム①から2秒進めて、キーフレーム②(動きの終わり)を打つ
④キーフレーム②をアクティブにした状態で「回転」の数値を入力する

これでローディングの動きが完成です。
ファーストビューを動かそう
ファーストビューは丸のオブジェクトを浮遊させるようなイメージです。
・中心の大きい丸を「スケール」を使って拡大・縮小させる。
・背景の小さい丸オブジェクトを「移動」させる。 の2要素です。
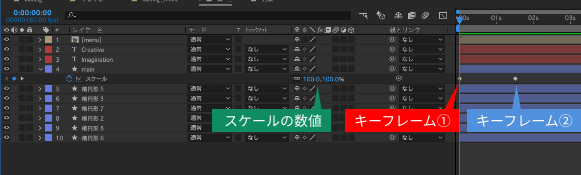
(1)中心の大きい丸を「スケール」を使って拡大・縮小させる
動くのはメインの大きいピンクの丸だけです。「mainレイヤー」とします。
「main」のレイヤーを選択>キーボード[S]でスケールを開く
① 0:00時点にキーフレーム①を打つ
② 1:30時点にキーフレーム②を打ち、スケールの数値を[120%]にする

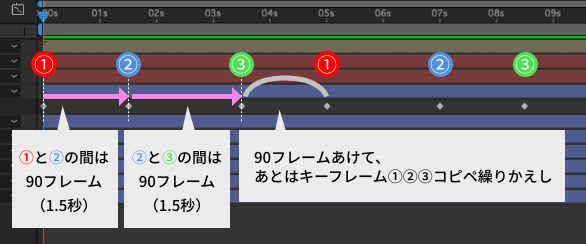
③ ①と②のキーフレームを選択、com+[c]で一緒にコピー
④ 3:30時点にcom+[v]でペースト
⑤手順③④のコピー&ペーストを一定間隔で繰り返す

Mainレイヤーは以上です。
一定の間隔で動くようにするため、貼り付けるキーフレームの間隔を間違えないように気をつけてください!
(2)背景の小さい丸オブジェクトを「移動」させる
次は背景の丸オブジェクトを動かします。
柔らかく動き回るイメージにしたいです。先ほどの2つに比べて規則性はいらないので、ざっくり感覚的に作っていきます!
動かしたい丸オブジェクトの
シェイプレイヤーを選択して キーボード[P] で「位置」を開く
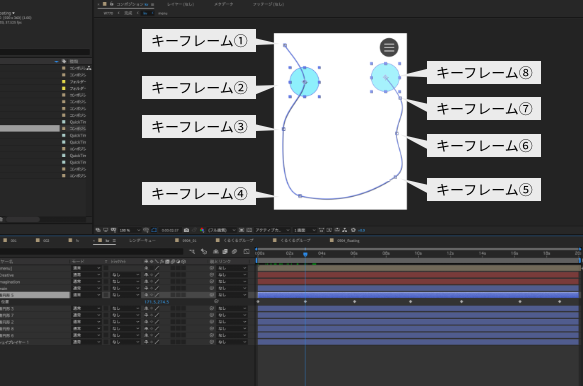
①動きの始まり時点でキーフレーム①を打つ
②任意の先の時点にでキーフレーム②とする
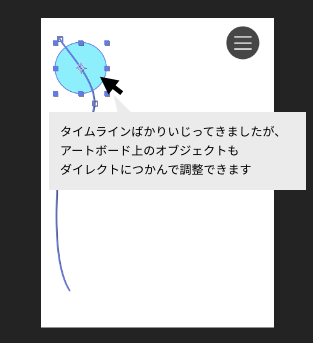
丸オブジェクトを直接つかんで、移動させたい位置まで動かす

③ ②の繰り返しでアートボードを一回りさせる(仮組み)

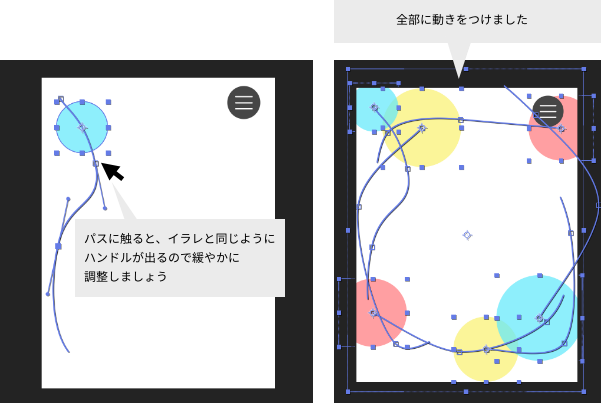
④プレビュー再生等しながら、速度や軌道の調整をしてふわふわ感を出す
速度は早すぎず、軌道はハンドルも調整などで緩やかにしてみます
他の丸オブジェクトにも同じく動きをつけ、パーツが揃いました!

ローディング画面とキービジュアルをWEBっぽい動きで合体させれば一連のイメージの完成です。
おわりに
動画に書き出しして、コーダーさんとこんな動きできる?と相談するもよし、
そのまま動画KVとして使うもよしです!
デザイナーでもAfter Effectsの操作などは、機会がなければ通ってこない道かと思いますが、
今や検索すれば有識者のyoutubeやブログで、わかりやすい解説が見られるありがたい世の中です。
なにより、使えるツールが増えることで、制作や表現の幅が広がればいいなと思います
ぜひAfter Effectsにも触ってみてください!