Adobe XDでWEBサイトをデザインする際、要所要所でIllustratorやPhotoshopを併用する機会は多くあると思いますが、動画編集ソフトの「After Effects」とも互換があることをご存知ですか?
アニメーションやインタラクティブなど、動きをつけたWEBサイトはもう当たり前になっている現在。カンプだけでは伝わりづらいイメージをわかりやすく伝えるために、実際にAdobe XDで作成したデザインパーツに動きをつけてみましょう。
今回は前編として、Adobe XDで作ったデータがAEで読み込んだ時の
元データ(Adobe XD)との差異について、気付いたことをまとめました。
データの準備
今回はサイトのOPの動きをつける想定で進めます。
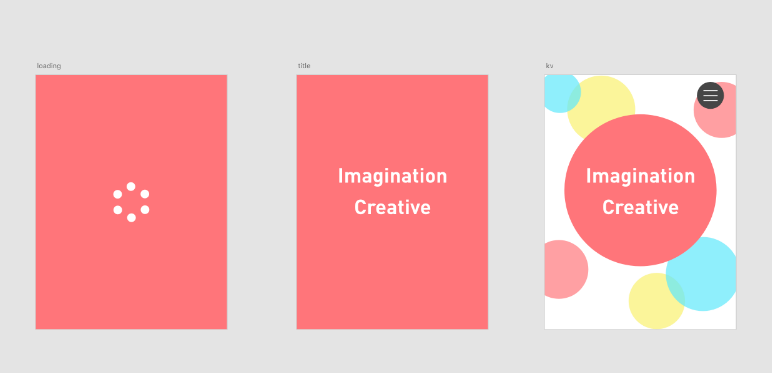
完成イメージはこんな感じです。
Adobe XDで作ったデザインをAfter Effectsに読み込んでみよう
まずはAfter Effectsに読み込むためのデザインをAdobe XDで作成します。
① ローディング画面
② タイトルテキストの表示
③ KV(キービジュアル)を表示
この3つのデザインをアートボードを分けて準備します。

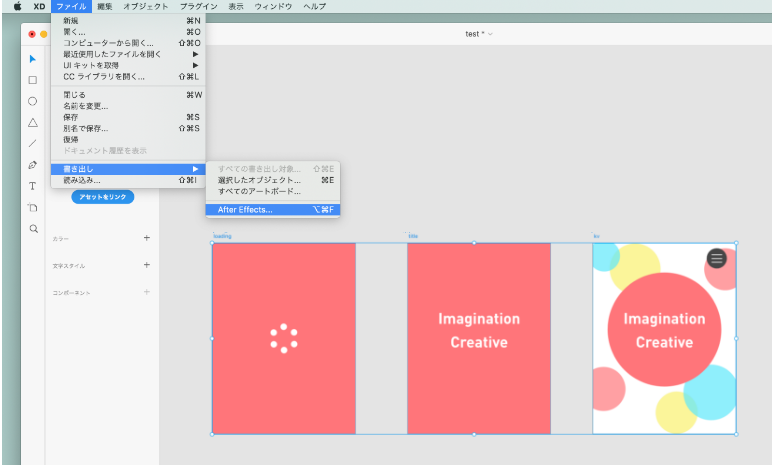
読み込みたいアートボードをアクティブにした状態で、
左上ツールバーの 「ファイル」>「書き出し」>「After Effectsへ書き出し」を選択してください。
すると、自動的にアートボードを読み込んだ状態でAEが立ち上がります。

After Effectsに読み込んだ場合のXDとの差
ここで本題の読み込んだ際の元Adobe XDデータとの差や互換について確認できた点は下記の通りです。
・グループ化は正しく再現できない(オブジェクトがグループ化されていない状態となる)
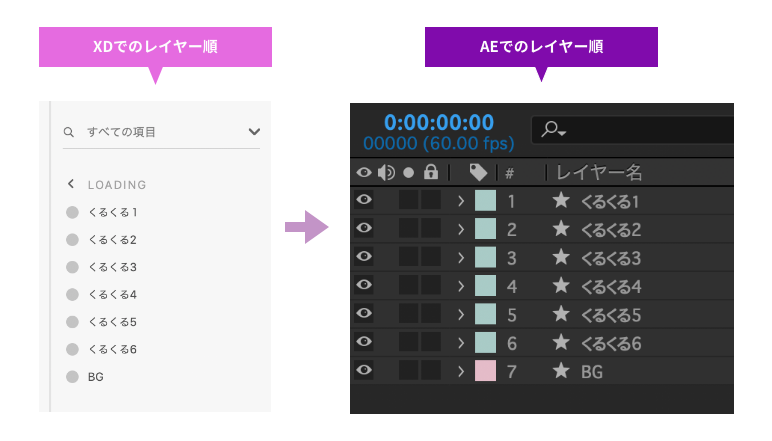
グループ化ができないので、一つ一つのオブジェクトが単体レイヤーとなってしまい、ややこしくなりがちです。複雑なデータの場合はAdobe XD上でわかりやすい名前を付けておくと良いです。
・Adobe XDのレイヤー順がそのままAfter Effects(AE)へ引き継がれる

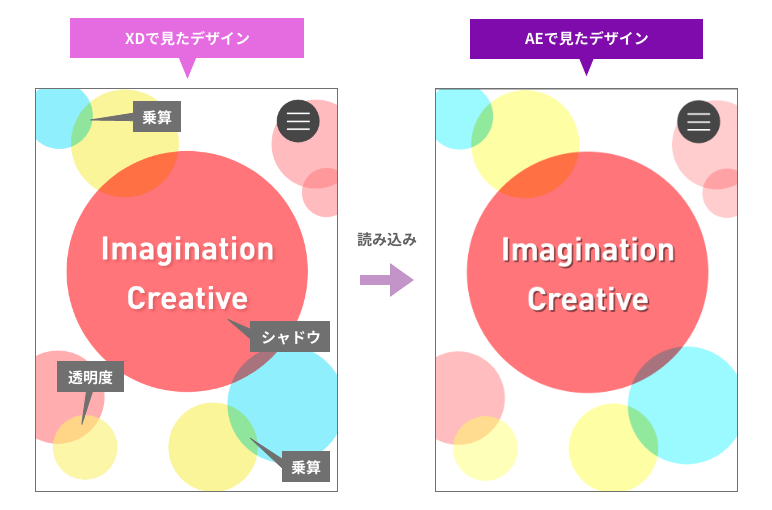
・Adobe XD上でつけたシャドウは正しく再現されない
文字下に黒が付いてきていますが、ボケ感などは表現されません。After Effects(AE)上で再設定する必要があります。
(タイムラインを選択>キーボード[E]でエフェクトを開く>ドロップシャドウ として、確認することができます。)
・カラーモードは再現される
・不透明度も再現される。が、、、
カラーモードはそのまま再現されました!
不透明度もほぼ大丈夫ですが、Adobe XDで10%に薄く設定すると、After Effects(AE)ではほぼ見えない色の薄さになってしまいました。


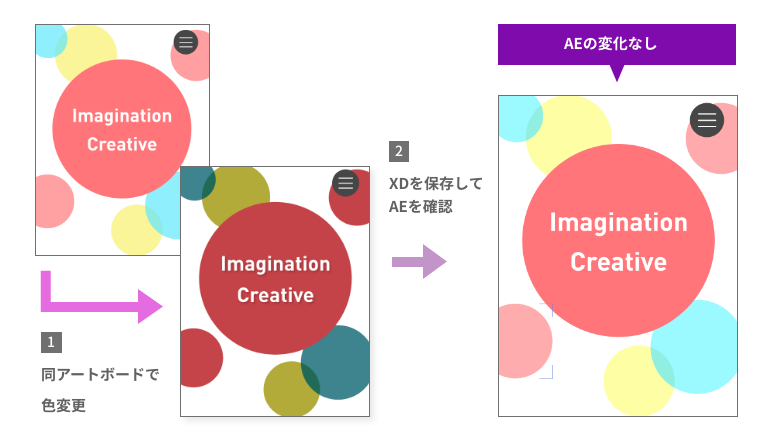
・データの同期、置き換えはできない
イラレ等の場合、元のイラレを編集して保存をすれば、After Effects(AE)も同期されますが、Adobe XDの場合はそれができないようです。
今回の丸オブジェクトは、AEでオブジェクトとして読み込まれているため、変更したいときはAfter Effects(AE)上で色変更しましょう。

まとめ
個人的に、WEB以外で動画を作る際の元データとしてもAdobe XDが使えないものかと考えていましたが
・データの同期、置き換えはできない
→この点が非常にネックに感じました。
実務の場合、元データありきの修正が発生するとAdobe XD・After Effectsの2重の修正になるかも?と考えると、Adobe XD&After Effectsの用途は、やはりイメージづくり程度に留めた方が良さそうかなと思いました。
ですが、WEBサイト用としてのシンプルなムービー作りや、今回の目的である動きのスタディでは問題なく使えそうです!
また、Adobe XDは現在進行形で続々とアップデートがかかっているソフトですので、今後ますますの改良も期待できます。
次回は、After Effectsで動きをつけてみよう編です。
実際に動きのつけ方など、After Effectsの使い方をご紹介します!
(後編のAdobe XD・After Effectsの互換についてはこちら!)