2024年4月1日、法改正によって障害のある方への「合理的配慮の義務化」が、民間企業にも適用されることとなりました。
現在サンカクカンパニーでもアクセシビリティ対応が始まっており、ウェブデザイン業界ではアクセシビリティ対応の機運がとても高まっています。
とはいえ、「ウェブアクセシビリティってどうすれば対応できるの?」という疑問が尽きないと思います。
今回はウェブアクセシビリティにどう対応するべきか、デザイン視点で簡単に説明をしていきたいと思います。

ウェブアクセシビリティとは
まずは「ウェブアクセシビリティ」について簡単にご説明します。
ウェブアクセシビリティとは、「高齢者や障害者など心身の機能に制約のある人でも、年齢的・身体的条件に関わらず、ウェブで提供されている情報にアクセスし利用できること」を意味します。
「年齢的・身体的条件に関わらず利用しやすい」ウェブサイトは、具体的には以下のようなことが行えます。
・目が見えなくても情報が伝わること、操作できること。
・キーボードだけで操作できること。
・一部の色が区別できなくても得られる情報が欠けないこと。
・音声コンテンツや動画コンテンツで、音声が聞こえなくても話している内容が分かること。
サイト制作において、どのようなことに気にしておくべきか、いくつかポイントをご紹介します。
デザインで気にしておくポイント
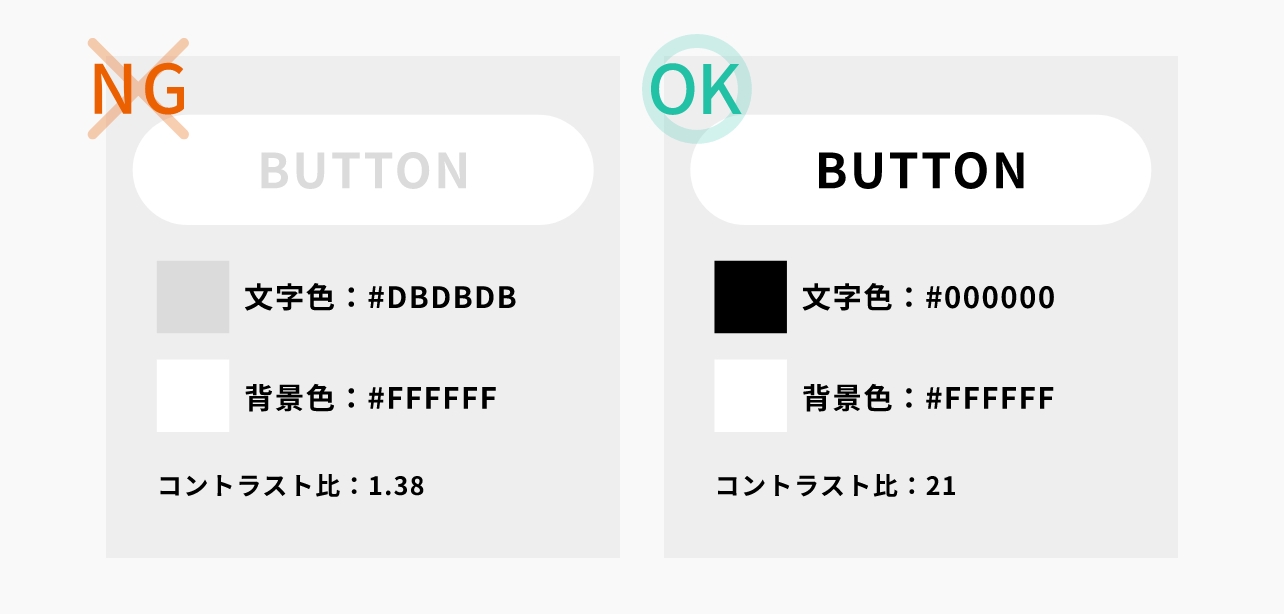
1.テキストや文字画像のコントラストを確保する

晴れの日に太陽光でディスプレイの文字が読みにくかったりなど、コントラストを確保していないことで視認性が悪化することは多々あります。こうした場合にコントラストを充分に確保することで、テキストの視認性を上げるだけでなく、中度のロービジョンの人に対してもコンテンツを提供できるようにしましょう。
・チェック方法
コントラストチェッカーを使用し確認を行う。
https://colorbase.app/ja/tools/contrast-checker
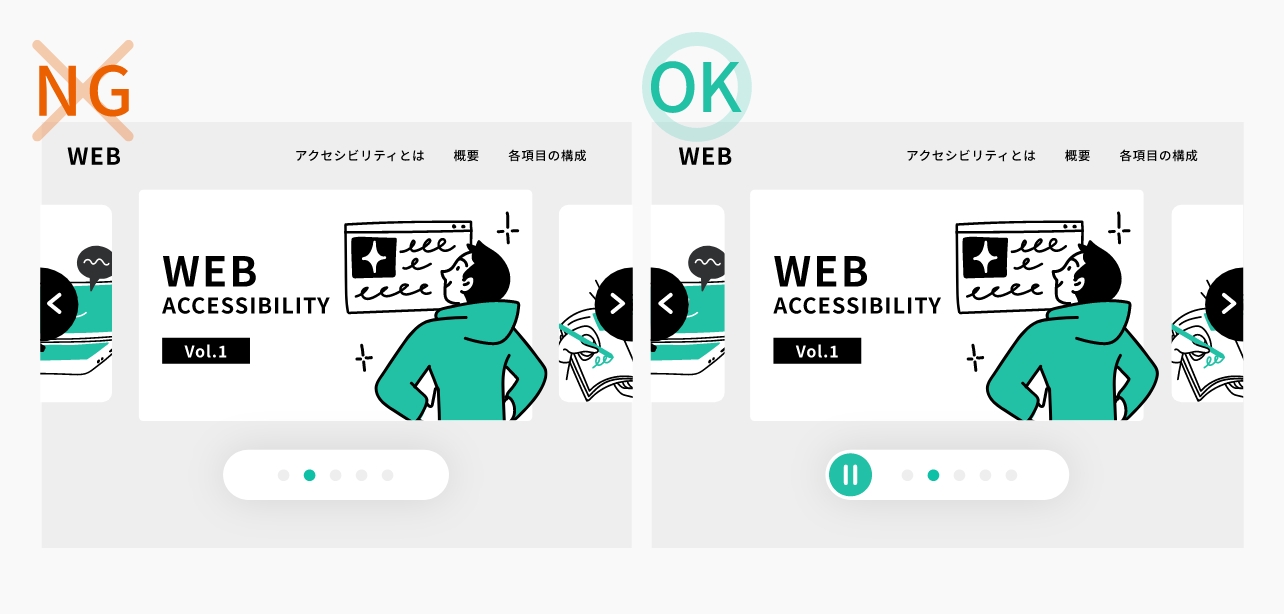
2.動く、自動更新するコンテンツに配慮する

動きのあるコンテンツはユーザーの注意を妨げることがあるため、ユーザーが一時停止、停止、非表示できるようにします。この項目を満たせないと、ユーザーがウェブページ全体を利用できない恐れがあるため気をつけましょう。
・チェック方法
企画・デザイン・実装・QAテスト時に確認を行う。
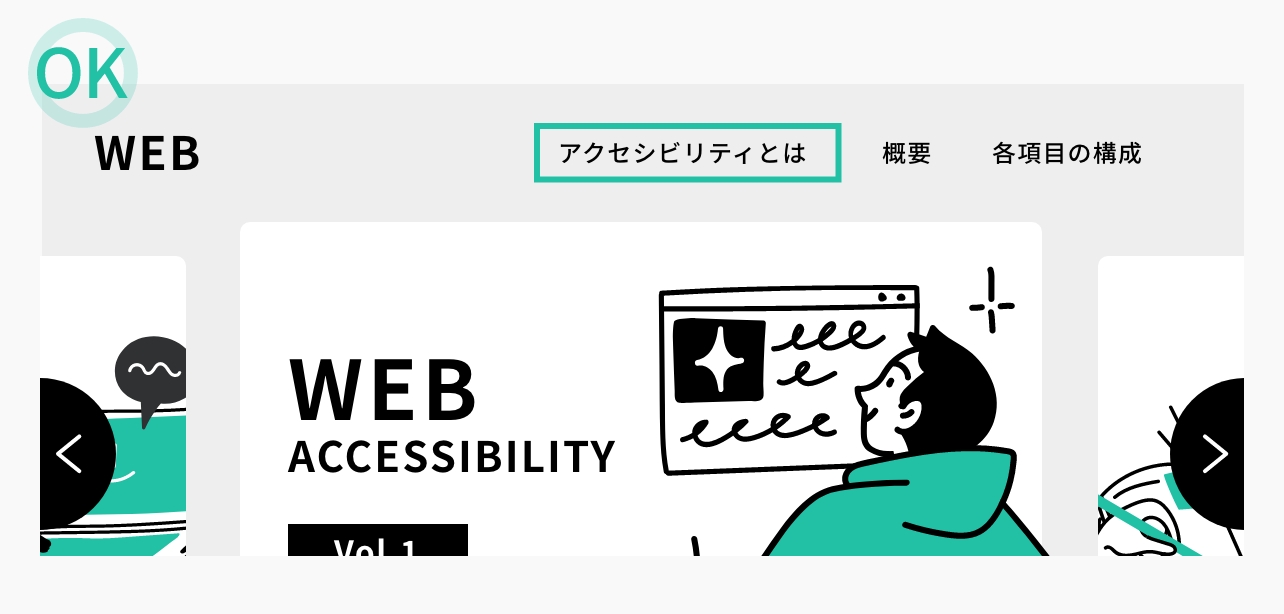
3.フォーカスを見えるようにする

フォーカス可能な項目の枠線を非表示にした場合、フォーカスされていることがユーザーに伝わりません。また、キーボードで操作するユーザーにとっては、フォーカスの場所がわからないため操作できません。そのため、フォーカスされた場合、その項目の周りに枠線を表示させるなど、視覚的にフォーカスを見えるようにしましょう。
・チェック方法
テスト時にキーボードで操作し、フォーカスが見えることを確認する。コードを確認を行う。
4.リンクの目的を理解できるようにする

リンクテキストや前後の文脈から、リンク先や目的がわかるようにします。リンクテキストだけを一覧化して表示する支援技術を考慮し、リンクテキストのみでリンクの目的がわかると更に良でしょう。
・チェック方法
企画時、デザインレビュー、エンジニアによるレビューの工程で、リンクテキストが以下のいずれかに合致することを確認する。
まとめ
これからは、高齢者や障害者等の利用に配慮したウェブアクセシビリティ対応をおこなったウェブサイトを製作して行くことが、最も重要となります。
そして、ウェブアクセシビリティ対応を行うと言うことは、ユーザビリティの向上につながり、SEOにも良い影響を与えると言うことです。
そのためにも、サイトデザインや構造を改善し、ユーザーにとって使いやすいWebサイトを作ることをまず第一に考え、心がける必要があります。
ウェブアクセシビリティは、難しい技術を必要とはしません。ウェブアクセシビリティに関する知識があれば、誰でも取り組むことができるものです。
サンカクカンパニーでは、これらの知見を持って「年齢的・身体的条件に関わらず利用しやすい」ウェブサイトの作成を行っており、SEOで集めたアクセスをコンバージョンにつなげる具体的な施策までご提案いたします。
みなさまのウェブサイト制作に、お手伝いできることがあれば、お気軽にご相談ください。