UX・UIデザイン考察チームです。今回はチームが発足してから初めての記事になります。今、チームでは若手メンバーを中心にUX・UIの勉強会を開き、基礎から学んでいるところです。
今回の記事では基礎から将来に向けたUX・UIの考察も行なっているので、ぜひ読んでみてください。
UXとはなにか

UXとは「User Experience(ユーザーエクスペリエンス)」の略称のことで、日本語に直訳すると「顧客体験」です。
UXは、利用者がUIとコンテンツを経て得られる体験や印象のことを指します。
商品・サービスを使用した際に生じる「便利・不便」「心地よさ・不快感」などの感覚も全てUXに該当し、最終的に顧客やユーザーに「どう感じてもらえたのか・どんな印象を得られたのか」がUXで重要視されます・
◎UXに影響を与える3つの要素
1. ビジュアルデザイン
かっこいい、かわいいなどのビジュアルデザインは、ときに感動や良いものを与えることがあります。しかし、いくらビジュアルデザインが良くてもユーザーの行動や気持ちに適さないと使われない可能性があります。ビジュアルデザインはUXに影響を与える要素の1つということです。
2. UI(ユーザーインターフェース)
UIとはユーザーが機器を操作するときの画面表示やメニューなどの「接点」です。UXという「体験」からUIという使いやすさのような「接点」を通すことで、良い「体験」を得ることができます。
3. 日々の体験の積み重ね
「UXは一度だけ検討すればいい」と思われがちですが、ユーザーの体験とは一時的なことだけではなく、日々の体験の積み重ねです。良い体験を与えていたサービスであっても、時間と共に魅力が薄れUXが悪くなることもあります。初見のみのUXを検討するだけではなく、その後も必要に応じて検討が必要になります。
UIとはなにか

UIとは「User Interface(ユーザーインターフェース)」の略称のことで、日本語に直訳すると「顧客接点」です。
UIは、利用者と製品やサービスの接点のことを指します。
デザインやレイアウト、フォントなどの「見た目」だけでなく、「操作性」「機能性」などもUIの一部に該当します。UIはユーザビリティを高めるために欠かせない要素であり、どんなユーザーでも使用しやすいインターフェースを目指すものです。
◎UIに欠かせない3つの要素
1. 端末や媒体の特徴に合わせる
WEBページでは、パソコンやスマートフォンというディスプレイサイズや操作方法の違い、プレゼン資料では、紙での配布やスクリーン・PC画面共有での使用の違いがあります。様々な特性を理解して配慮が必要になります。
2. 多くの人が感じる印象の共通点を知る
ユーザーの多くがどう使うと使いやすいか考えながらUIを作成することが重要です。色の印象、画像の印象、文字の印象、レイアウトの印象などの知識が必要になります。
3. 人が感じるストレスについて知る
操作感・使用感によるストレスはイコール伝えたいことが伝わらないことに繋がります。
ユーザーにとっては、ちょっとしたことでもストレスになる可能性があります。人はどのようなときにストレスを感じるかの知識も重要です。ユーザーの心理を正しく理解しましょう。
さまざまなUX・UIを考察
◎WEBサイトにおけるUX・UI
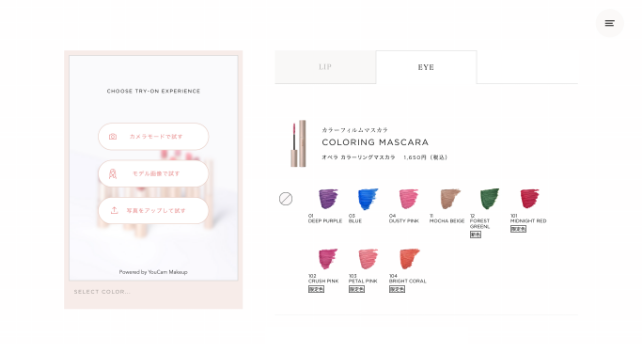
OPERA

https://www.opera-net.jp/
化粧品ブランド「OPERA」の公式サイトです。
製品の各ページではカラーバリエーションが一覧で表示され、色玉ごとにモデル画像が変化します。また、カメラ機能を使用して実際の色味を自分の顔に当てはめて確認ができる機能が搭載されています。
オンラインで試供できる機能はまさしく現代に相応しいUXであり、カメラ機能を使用するなどスマホも意識されているUIでした。
Pinterest

https://www.pinterest.jp/
写真共有サービス「Pinterest」です。
様々なジャンルを「投稿する」「探す」ことを目的としたサイトのため可変型サムネイルのデザインが取り入れられています。サムネイルを可変にすることで「伝えたい」内容がトリミングされることなく、パッと見で伝わるようになります。スペーシングも統一されており、「探しやすい」「伝えやすい」優れたUIと言えます。
また「保存」ボタンも詳細ページに飛ばずともおこなえたりと各種にストレスのないUIが採用されているのも特徴です。
◎アプリにおけるUX・UI
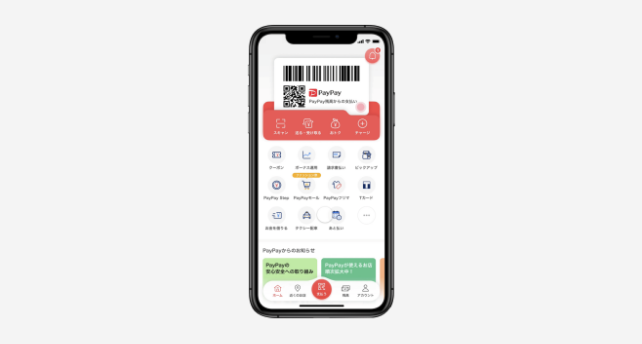
PayPay

https://paypay.ne.jp/
キャッシュレス決済サービス「PayPay」のアプリです。
アプリ起動時からバーコードで支払いができるため支払い時にストレスのないUIとなっています。また、支払いの数%がポイントで戻ってきたり、友人同士などの身近なお金のやりとりで「PayPay」が使用できるなど何度でも使いたくなるようなUXを意識して作られていると感じました。
身近な生活で使用するからこそストレスフリーなことが求められています。
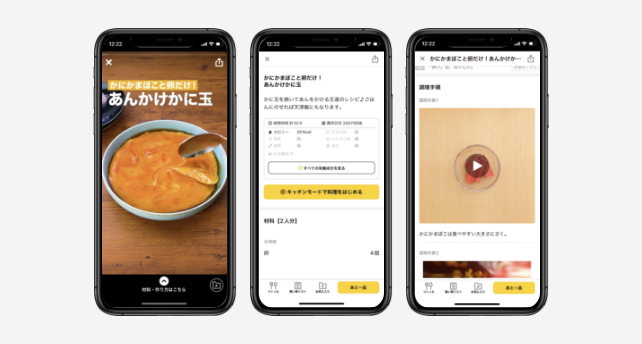
DELISH KITCHEN

https://delishkitchen.tv/
料理レシピ配信サービス「DELISH KITCHEN」のアプリです。レシピを表示する際、はじめに調理過程を動画で視聴できるため完成品のイメージがしやすい良いUXとなっています。
また、アイコンやキャプチャ、テキストがペアになっているため直感的に操作でき、調理中でもユーザーにストレスを与えることなくレシピを見ることができます。
レシピをお気に入り登録することで、同じものを何度も探す手間が省ける機能も搭載されており、調理中だけでなくレシピ検索中でもストレスのないようUIが工夫されているのが特徴です。
まとめ
最近では駅にある「指定席購⼊画⾯」のUIが話題になっていました。
「指定席購⼊画⾯」は⼀般的な利⽤者が使う「切符購⼊画面」とはまったく異なるUIとなっているため購入時に困惑してしまうということのようでした。
UX・UIとはこのように⾝近なものにこそしっかり考えるべきと私たちは考えます。
ユーザーのニーズを理解したUXデザインを行うこと。それをもとにユーザーの多くがどうすれば使いやすいのかを考えながらUIを作成すること。この一連の流れが重要なのです。
ユーザーがどうするとストレスになってしますのか…これは時代によっても変化するものだと思います。
だからこそ私たちも日々どのようにUX・UIをアップデートしていくのが良いのかを考えてデザインしていきます。
これからもUX・UIをもっと考察していきますので、次回もぜひ。