WEBデザインのトレンドは移り変わりがとても早く、毎年トレンドが少しづつ変化しているといっても良いくらいです。
もちろんトレンドに合わせたデザインだけが全てではありませんが、知識として得ておくことは自分のデザインの幅を広げることに繋がります。
2021年もあと3ヶ月…色々と流行したトレンドもあるかと思います。
今回はそんなトレンドの中からサンカクカンパニーのデザイナーが注目していたWEBデザインのトレンドをご紹介したいと思います。
1.広大な空間を感じさせるスクロール遷移
2021年はスクロール時の視覚的なフィードバックが強化されました。
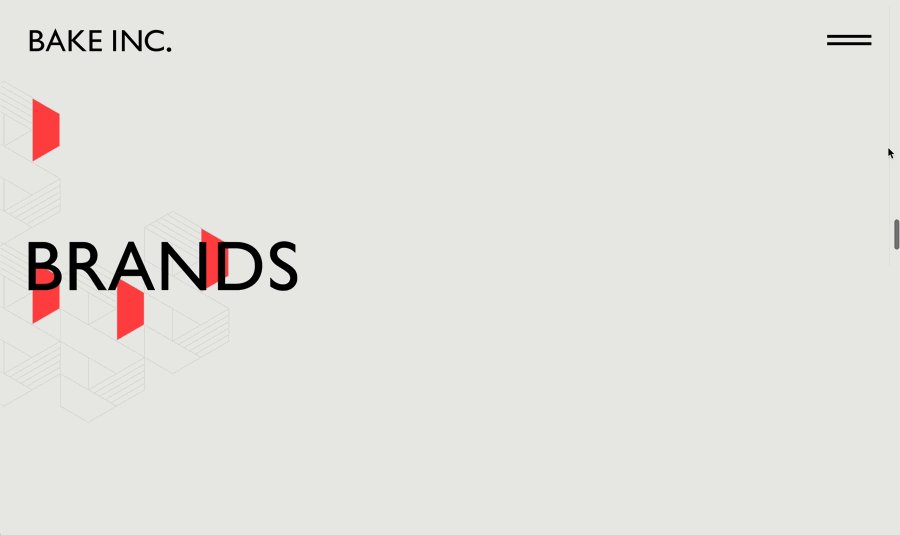
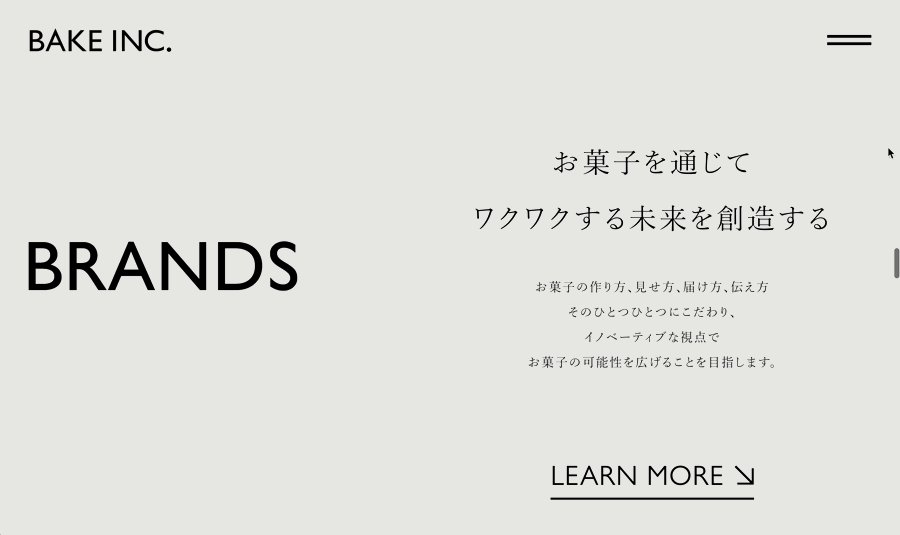
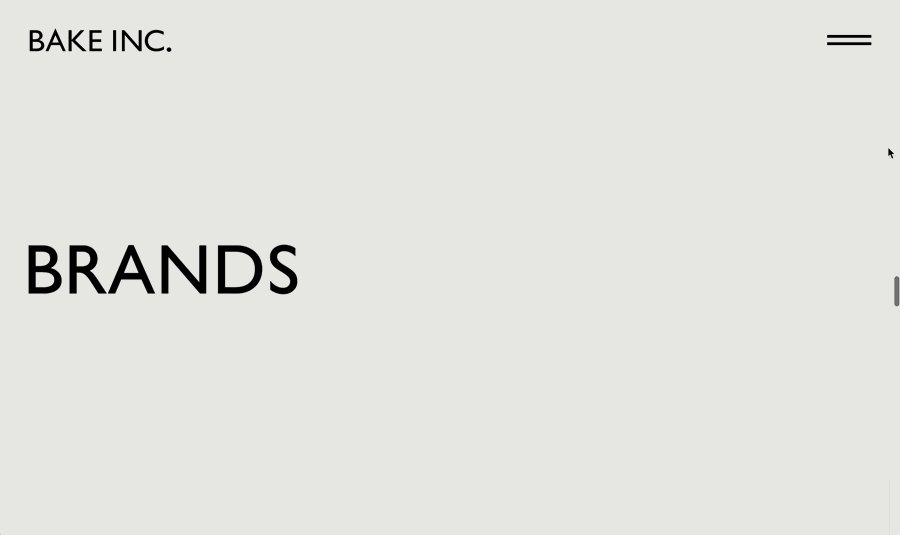
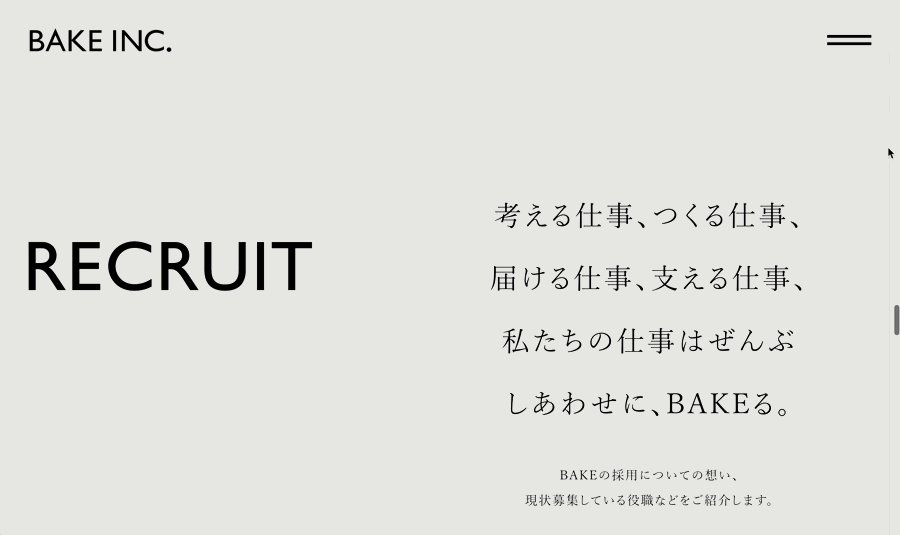
「BAKE INC.」ではスクロールで下から上にコンテンツが流れるのではなく、斜めに流れてくることでページ全体が縦長の四角ではなくもっと広大な領域があるように錯覚させてくれます。
下までスクロールするのがとても楽しいサイトです。
BAKE INC.
2.視差効果のあるWEBデザイン表現
WEBサイトではアニメーションの需要がどんどん上がってきています。
2021年では、より複雑な視差効果を使用するデザインが増えてきています。
「town 小田急の仲介」では写真のピントが変わっていく動きによりサイトを見ている人の視点が変わるかのような自然な視差効果が使用されています。
まるでその風景に引き込まれるような体験のできるサイトですよね。
town 小田急の仲介
 https://town.odakyu-chukai.com/
https://town.odakyu-chukai.com/
3.WEBサイトのダークモード
「iOS13」から周知されたダークモード。最近では各種SNSでも採用され、幅広い場面で導入されてきています。
ダークモードは「目が疲れにくい」「見やすい」「消費電力が抑えられる」効果が得られるだけでなく、高級感が出せるなどのメリットもあり、WEBサイトでもダークモードは採用され始めています。
「株式会社 ネットマーケティング」ではOS側の設定に準じて切り替えられるようになっています。ユーザーの好みに自然と合わせられる良い手法ですよね。
株式会社 ネットマーケティング
 https://www.net-marketing.co.jp/
https://www.net-marketing.co.jp/
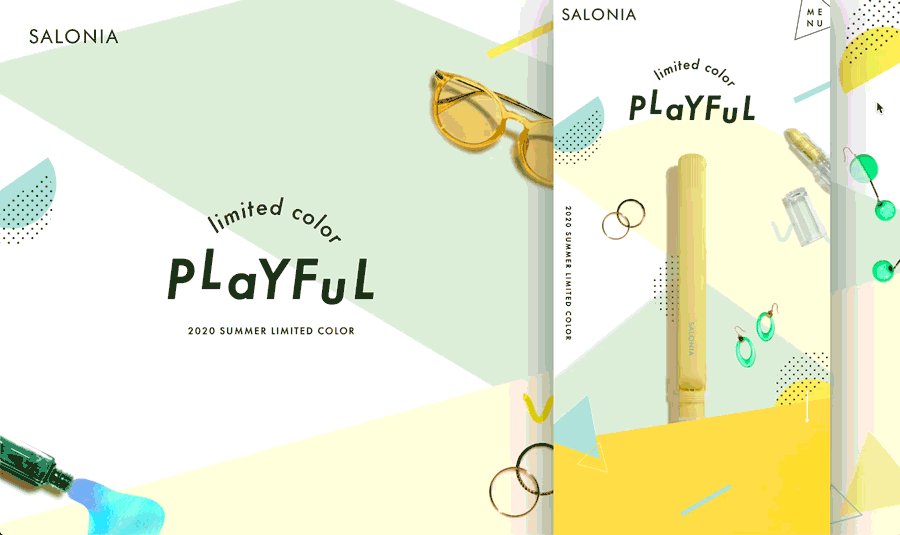
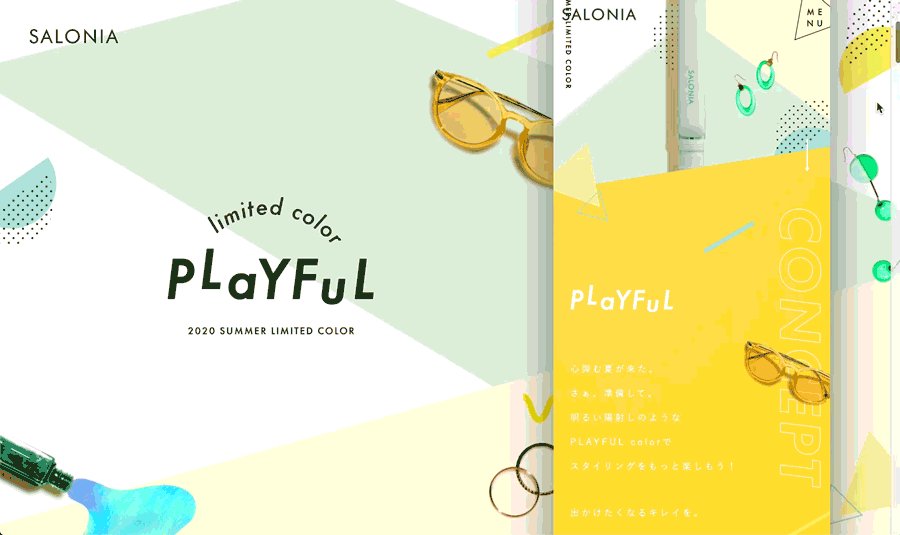
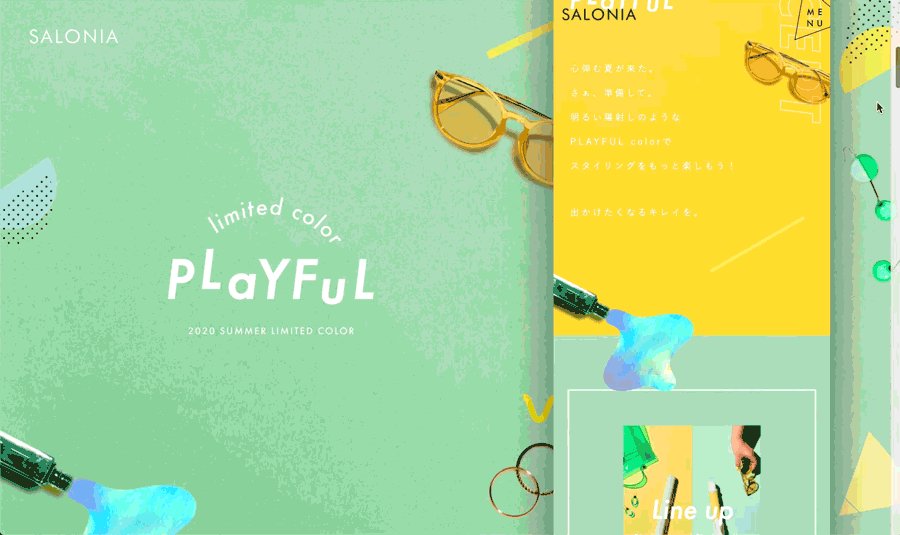
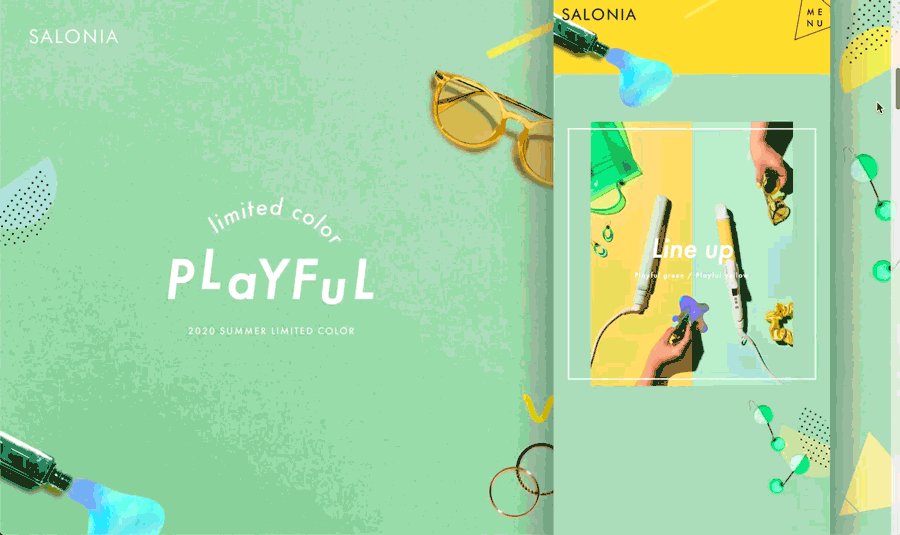
4.PC・スマホ共通デザインのサイト
WEBデザインをするときに必ず行うのがレスポンシブデザインを意識してPC表示用とスマホ表示用のデザインを2種作成すること。
しかしスマホが普及した昨今ではPCサイトの必要性が薄れてきているといっても過言ではありません。2021年にはついにスマホデザインをメインとしたサイトが現れ始めました。
「SALONIA」ではスマホと共通のデザインを右側で見せ、左側はロゴとアニメーションを見せるなどの工夫がされています。
今後このようなサイトが増えてくるのではないかと考えています。
SALONIA
 https://salonia.jp/limited/summer/
https://salonia.jp/limited/summer/
5.高度な読み上げ機能の実装
WEBサイトでは読み上げ機能を実装することで視力の低い方や高齢者の補助になることはもちろんのこと、SEOにもつながります。
SEOの取り組みによって機械可読性(マシンリーダビリティ)が向上し、音声読み上げ機能への対応につながるということです。
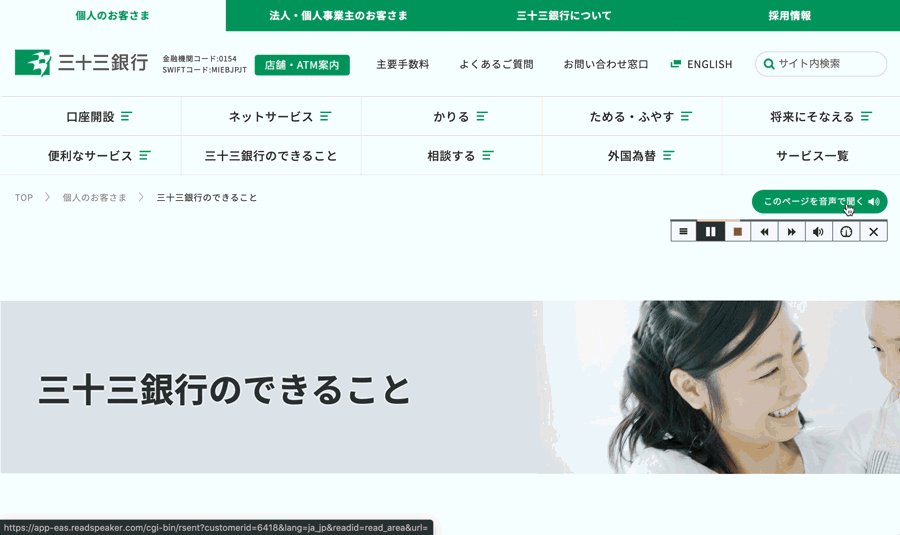
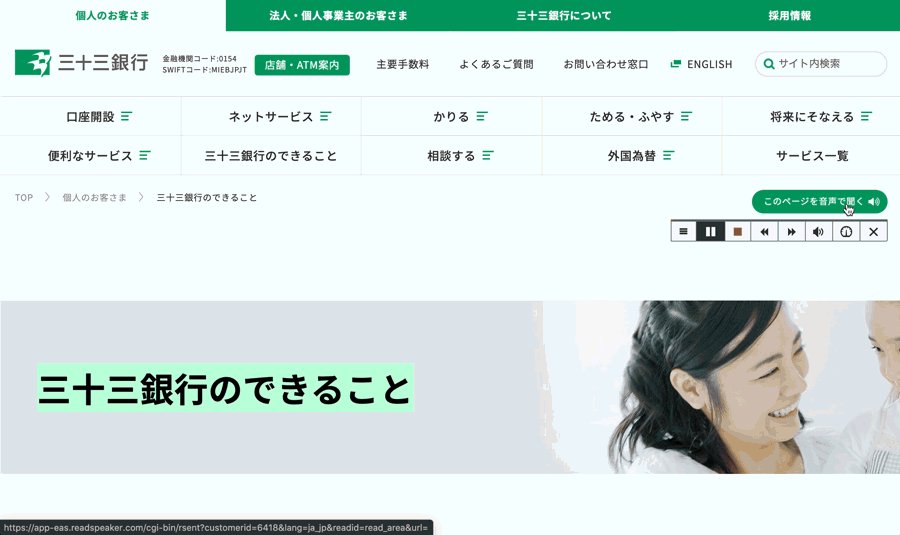
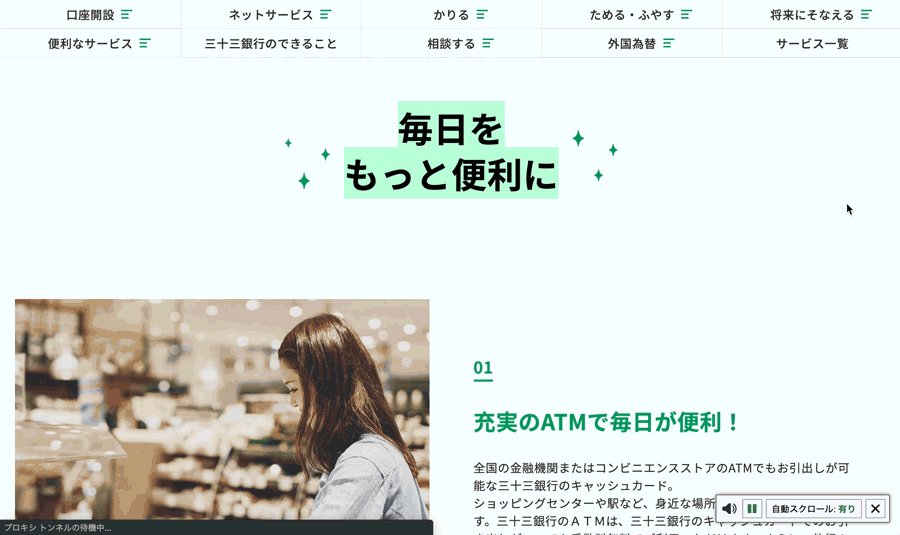
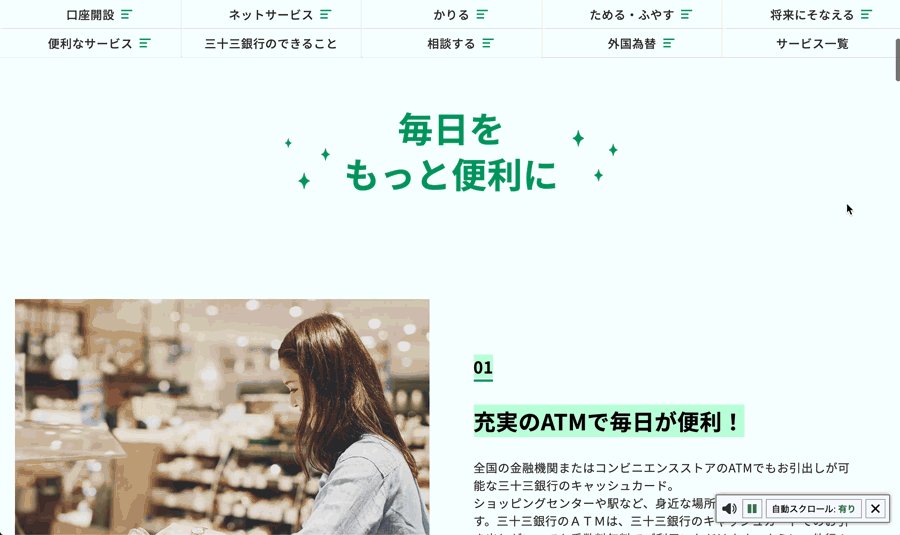
「三十三銀行」のサイトでは読み上げ機能をはじめ、ステータスバーの充実、自動スクロール、テキストのポップアップなどの補助機能が詳細にカスタマイズできます。
ユーザーの助けに繋げながら、SEO対策もできる面も持つ、良くできたサイトだと感じます。
三十三銀行
 https://www.33bank.co.jp/kojin/dekirukoto.html
https://www.33bank.co.jp/kojin/dekirukoto.html
まとめ
いかがでしたでしょうか。
2021年はユーザーフレンドリーなサイトが増えてきているように感じられますね。
スマホが普及しWEBサイトがさらに身近なものになってきているということなのでしょうね。
2022年はさらにユーザーに寄り添う形のデザインとなっていくのか、新たな表現方法がでてくるのか、とても楽しみですね。
ではまた。