近年では様々な種類のWEBフォントが登場し、WEBデザインの表現の幅が大幅に広がってきています。
「そもそもWEBフォントって何?」という方のために簡単にご説明すると、WEBサーバー上にフォントファイルを置くことで、どのOS/デバイスで見てもデザイナーが意図したフォントで表示させる仕組み、およびそのフォントのことです。
WEBフォントの中でもGoogle FontsやAdobe Fontsは無料で使用できる(※)ため、様々なサイトで目にします。
※Adobe FontsはAdobe IDの取得が必要
任天堂サイトに見る「読みやすさの理由」
WEBサイト上で使用できるフォントの幅が広がったと言っても、文字詰め(カーニング)に関しては、紙媒体でのデザインのように自由自在に調整できる、という域にはまだ達していません。
ある時、デザインの参考に任天堂ホームページを見ていて思いました。
「このサイトの文字、WEBなのに綺麗に詰められてて読みやすい…?」

https://www.nintendo.co.jp/
何か特別な調整をしているのかな?と思い、調べてみました。
秘密はフォント指定のルールにありました。

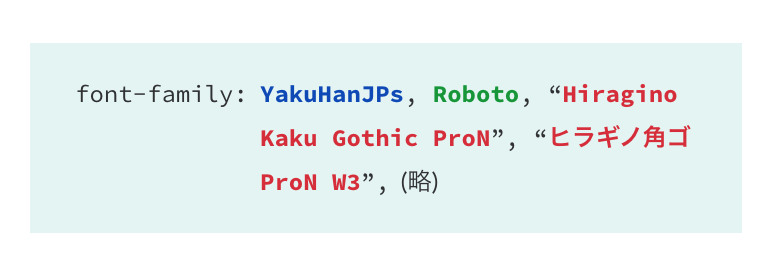
WEBサイトにおけるフォント指定は「優先度の高い順に記述する」ルールになっているのですが、ここで先頭に記述されている「YakuHanJP」に注目して頂きたいと思います。
「YakuHanJP」とは「約物半角専用のWEBフォント」です。デザイナーの方ならご存知かと思いますが、「約物」とは句読点・カッコ・疑問符などの「記述記号の総称」のことです。このフォントには「約物」しか含まれておらず、「約物」を半角で表示することができます。
さらにこの次にGoogle Fontsの「Roboto」が指定されています。欧文フォントなので、日本語は含まれていません。つまりこの記述方法だと、以下のような表示ルールが適用されます。

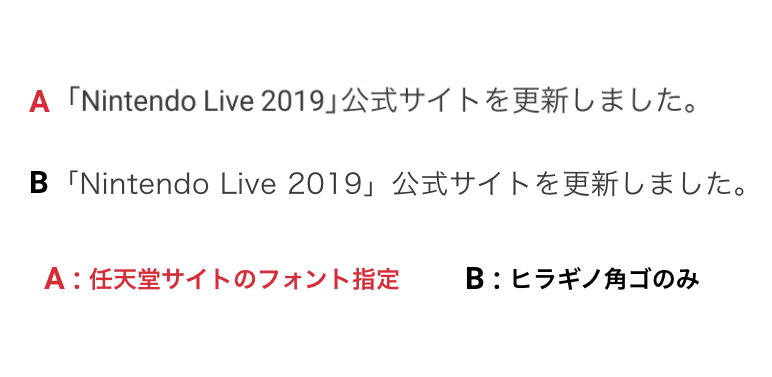
このルールを適用した場合と、全てヒラギノ角ゴでベタ打ちした場合の見え方で比較してみましょう。

いかがでしょうか?ベタ打ちしたものに比べて、余分なスペースが詰められすっきりとした印象に感じられます。欧文を「Roboto」にすることで横幅の広がりも抑えられていますね。
ちなみにこの方法以外にも、CSSのプロパティ「font-feature-settings」で自動カーニングを行う方法もあります。(効かないフォントもあります)
これについてもまたの機会にご紹介できればと思います。
注目の「バリアブルフォント」のWEB事例
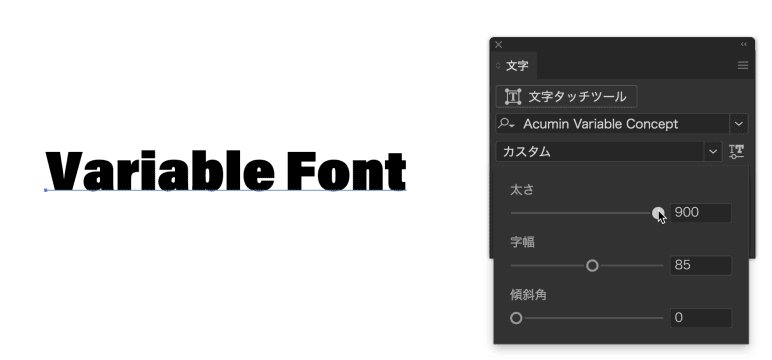
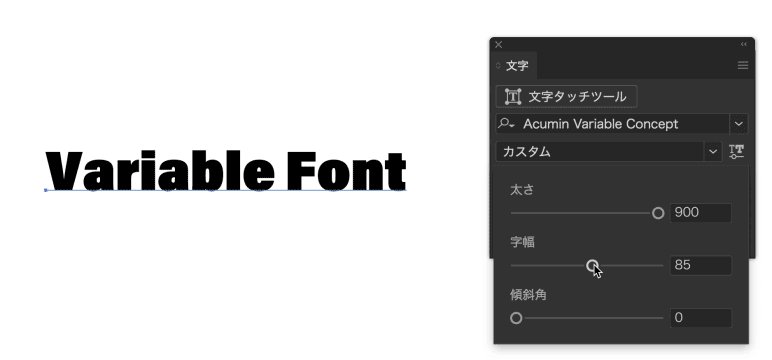
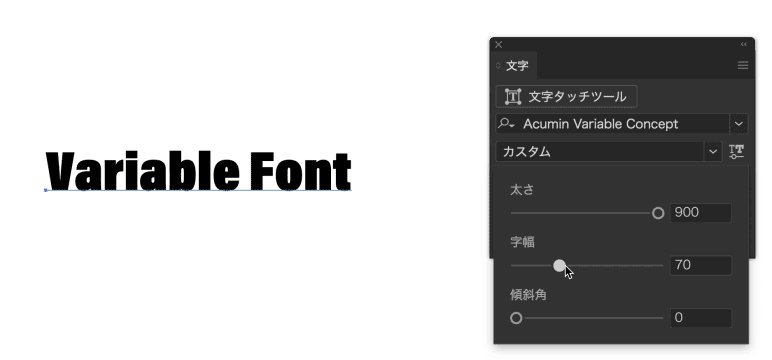
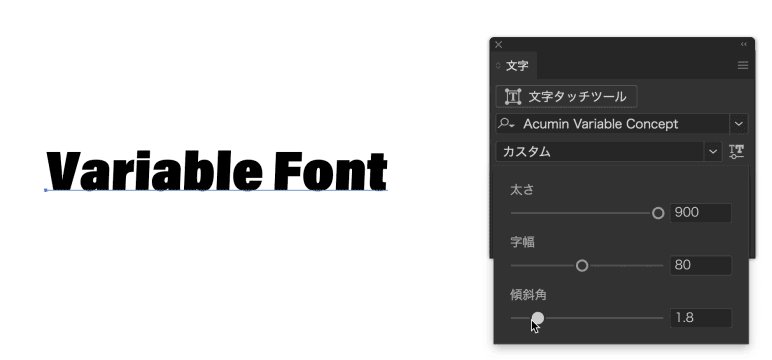
さて、みなさんは「バリアブルフォント」ってご存知でしょうか。
Apple、Google、Microsoft、Adobeが共同開発したフォントで、Adobeのタイプデザイナーであるジョン・ハドソン氏は「1つのフォントファイルでありながら複数のフォントのように利用できる」と説明しています。

通常、フォントはウェイトや幅などによってフォントファイルが分かれており、サイト内で複数のウェイトを使いたい場合はそれぞれのファイルを読み込ませる必要があります。しかし、このバリアブルフォントを使えばファイルは1つで済むので、サーバーへの負荷を軽減できます。また、レスポンシブデザインにおいてもその有用性が期待されています。
ここで、そのバリアブルフォントを使用したWEB事例をご紹介したいと思います。
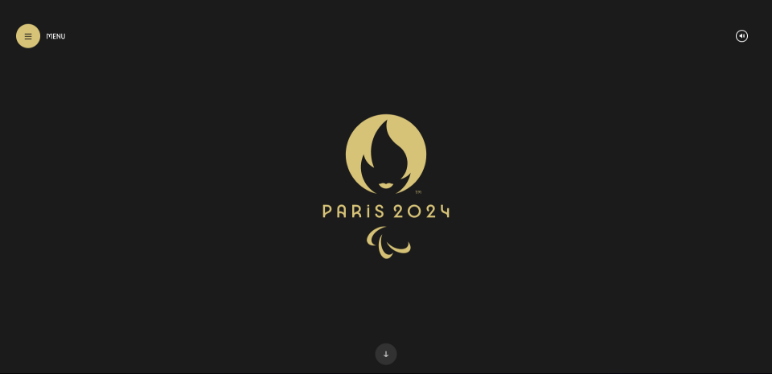
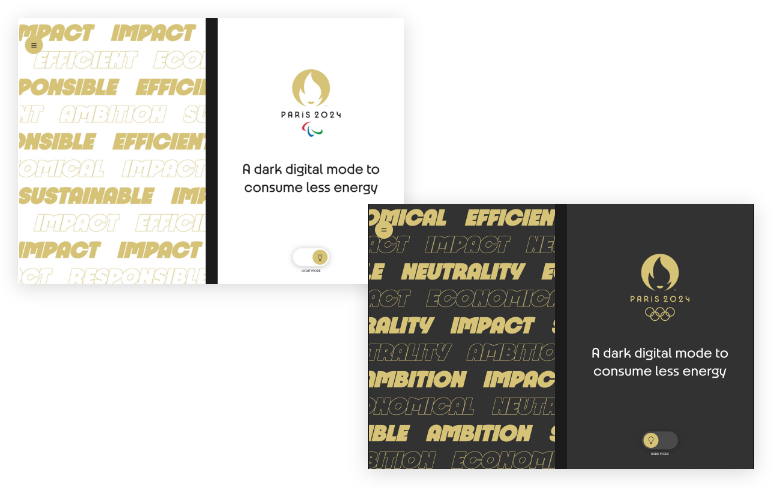
10月に、2024年に開催されるパリ五輪のエンブレムが発表されましたが、それに合わせてパリ五輪のサイトも発表されました。

https://www.paris2024.org/en/
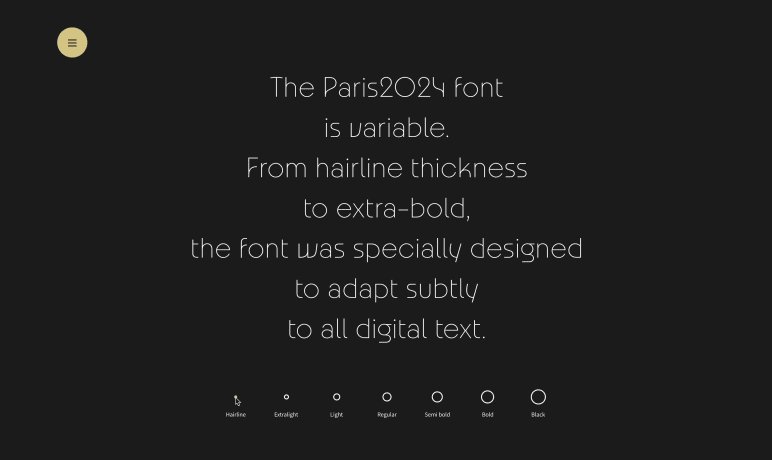
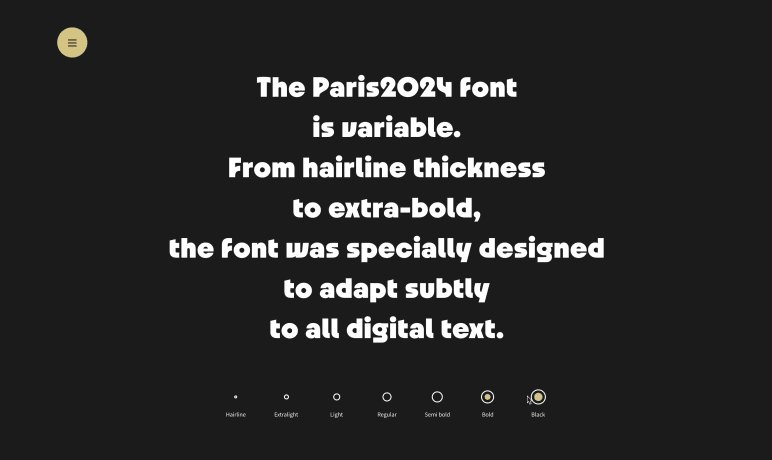
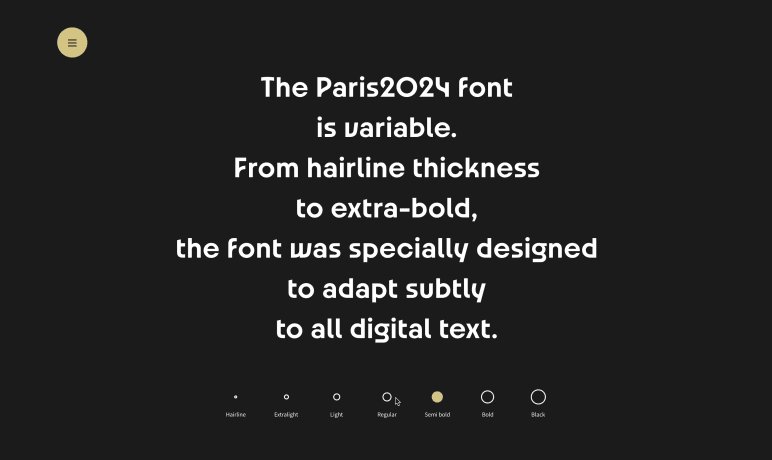
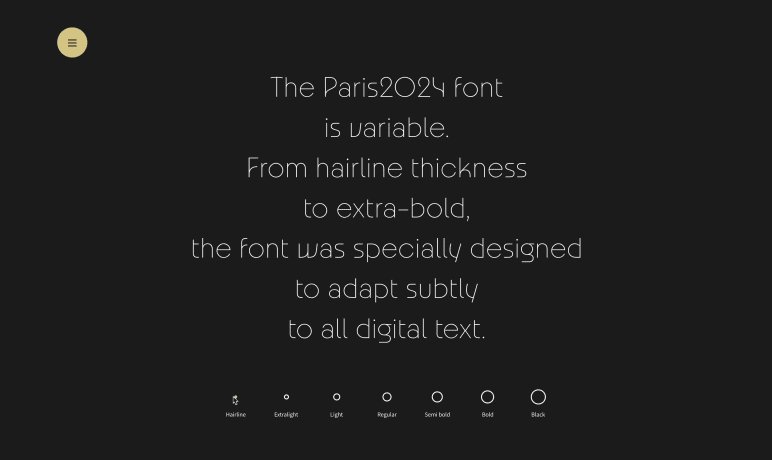
ここで注目したいのが、サイト内で使われている「Paris2024」というフォントです。
見た目の美しさもさることながら、実はこれこそがバリアブルフォントなのです。

「すべてのデジタルテキストに精密に適応するよう設計された可変フォント」であるとのことです。

ダークモードにも対応している、というのが新しい時代の五輪フォントという感じがしますね。
フォント調査が捗るおすすめプラグイン
最後におすすめのプラグインをご紹介します。
WEBサイトを見ていて、「これなんてフォントだろう?」って思うことはありませんか?
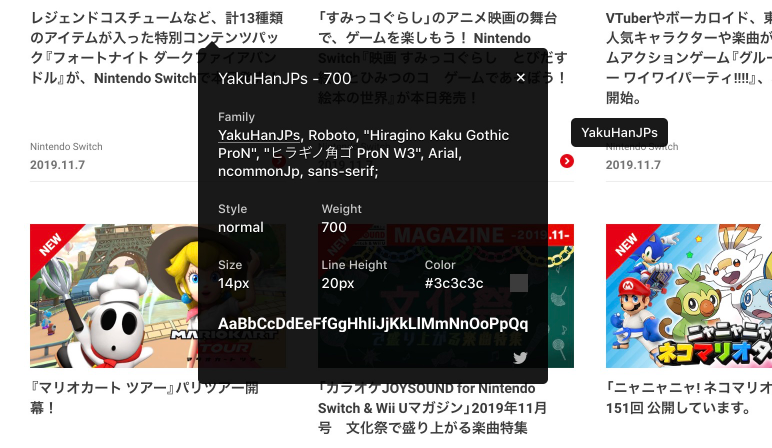
そんなときには、Google Chromeのプラグイン「WhatFont」がおすすめです。
都度デベロッパーツールを開かなくても、1クリックでフォントを調べられるので重宝しています。

(ソースファイルから参照しているため、画像で書き出されたものは調べられないので注意です!)
みなさんも気になったフォントをどんどん調べてみてくださいね。