デザインといえば「人に良いと思ってもらうこと」が何より大切ですが、国が違えば、考え方や感性も異なるのは当然のこと。
いろんな人の興味を惹く方法は、多様な形をしているはず。世界の人へ向けたUIは、我々日本人が考える姿となにが違うのでしょうか?
世界的にも有名な日本が世界に誇る自動車メーカーTOYOTA。その日本版とアメリカ版のWEBサイトで秘密を探ります。
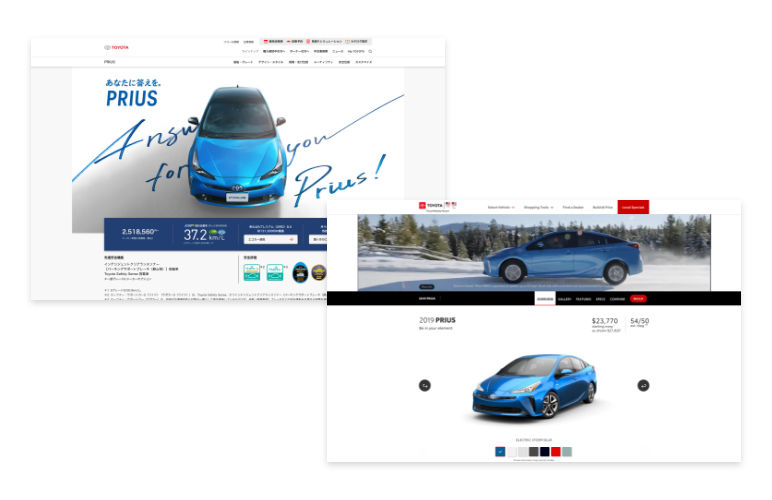
プリウスの日本版・アメリカ版のWEBページを比較
まずはざっくりと日本のページから見ていきましょう
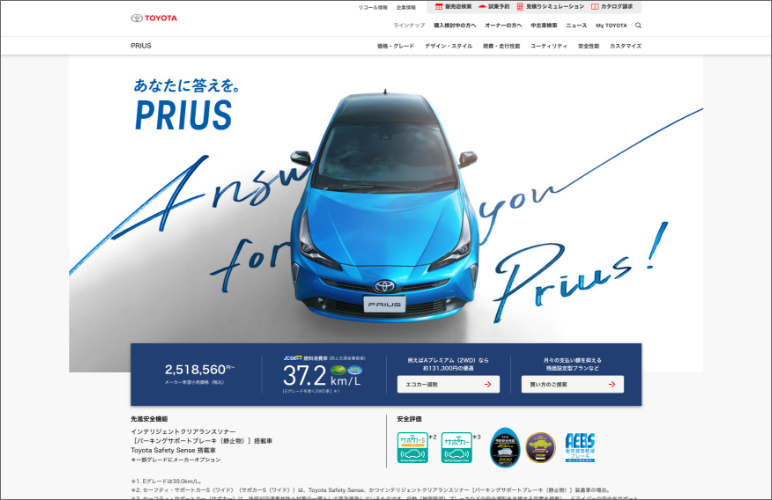
https://toyota.jp/prius/index_a.html
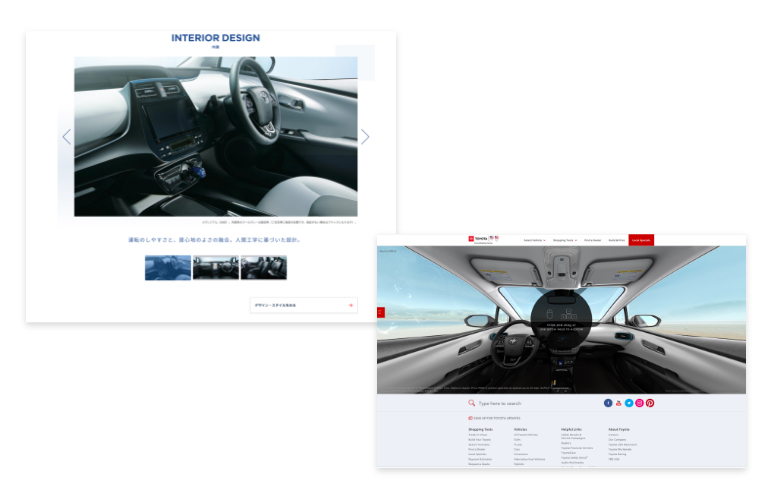
・青基調の清潔感のあるデザインで、心地の良いピッチでコンテンツが配置されています。(素敵なWEBサイトです。)
・掲載されている文章や情報量が非常に多いです。情報を詳しく読んでいこうとすると、「○○はこちらへ」のリンクを辿ってどんどん次のページへ飛んでいきます。
次にアメリカのページをざっくりと。

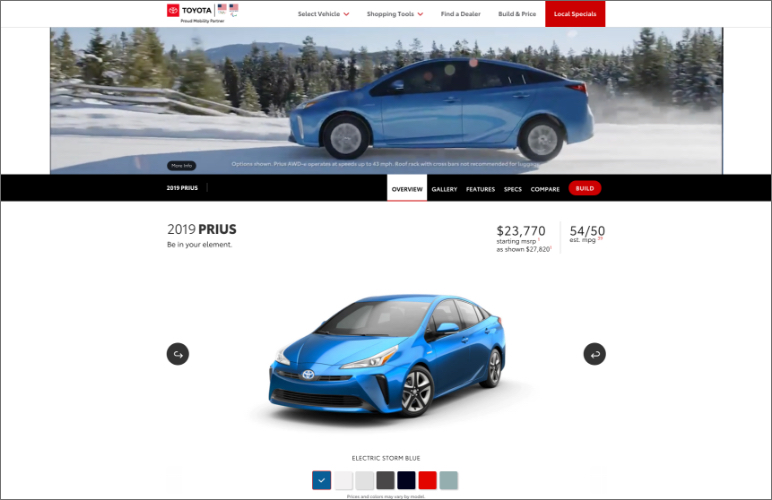
https://www.toyota.com/prius/
・UIやデザインはやや大雑把な印象ですが、余計な導線がなく、すっきりして見やすいです。
・上部に動画が流れているのが印象的。
・使用イメージのような写真が多く載せてあり、日本よりもプリウスがかなりアクティブなイメージ。
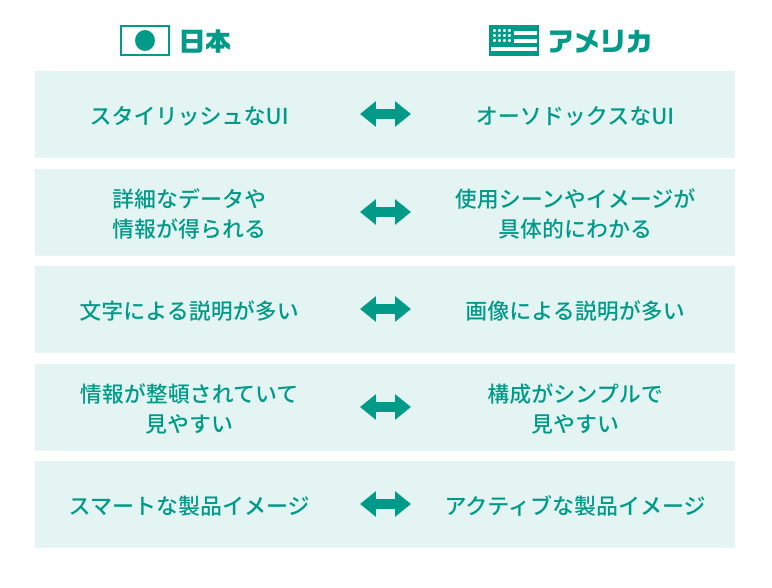
日本は説明する。海外は体感させる。
まず、2つのサイトを見てわかったのは、日本のWEBサイトの情報量の多さです。初見では特に気にならず、綺麗にまとめられている程度にしか感じませんでしたが、アメリカのサイトと見比べた後だと明らかに情報量が多いのが印象に残りました。
一方、アメリカ版のサイトの方は、写真を多く配置しています。「詳しく見る」等の遷移が少ないため、下まで読み進めるのがスムーズで、一通りの情報を得るためにストレスは感じなかたったです。製品詳細は、下層ページで、しっかりまとめられており、逆に日本版サイトと比較すると「読む側にとって情報は足りるのだろうか?」と感じました。
内装の説明部分では、日本はキャッチコピーとディティールの写真を用いての説明的なものに対して、アメリカは3Dを用いてドラッグとスクロールで、実際に車内にいるように内部が見渡せるという体感的なコンテンツを採用しています。

ここで各WEBサイトに求められている「用途」の差があるという考えに至りました。ユーザーが求めているのは詳細なのか、概要なのか。
「情報量が多い」というのは日本のWEBサイトにおいて、かなりの確率で言えることです。日本の場合は企業がWEBサイトをカタログをのように利用することも多く、ユーザー自身も情報を得るためにWEBサイトを訪れることが主だと思います。なので「情報が多い」というのは日本人のユーザーにとってデメリットにはならないと。
しかし、アメリカ版は、見せたい部分への誘導がダイレクトで、視覚要素の強い説明を用いる“わかりやすさ”が重要であり、求めている情報へのアクセスが紛らわしくなってしまうのは、海外サイトユーザーにとっては煩わしく感じることなのかもしれません。
感性の違い、アピールポイントの差
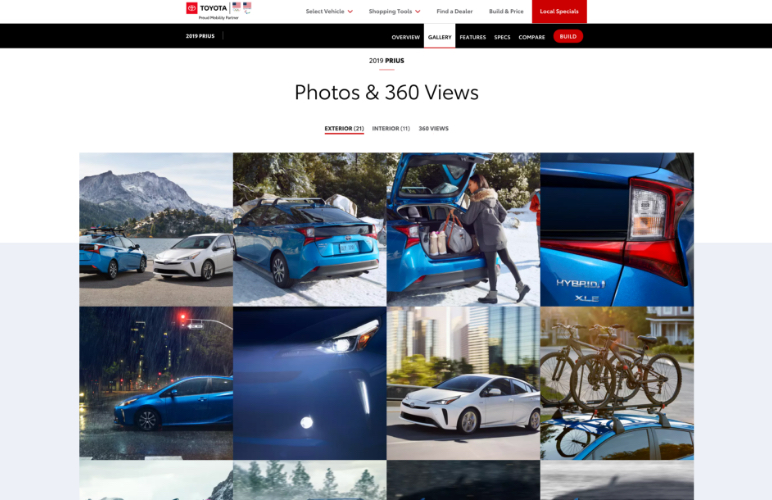
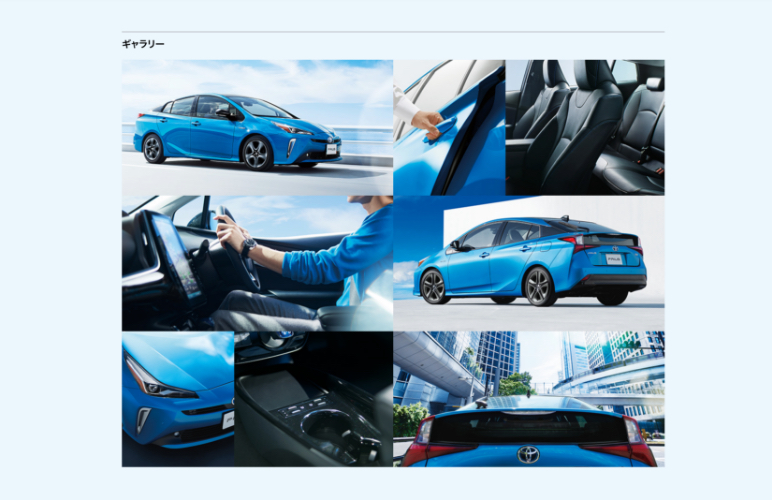
次に面白いと感じた部分、双方のギャラリーの写真を見ると、プリウスという商品への考え方の違いを感じました。
日本ではプリウスのブルーを筆頭に、青空やビルの青さや、青シャツの爽やかな男性、とブルーで統一されています。いわゆる、広告的に「素敵な車だなあ」と思わせたり、プリウスの持つクリーンなイメージや、街を走り抜けるスマートさを象徴的に表しています。

(日本版)
一方でアメリカ版は、雪道や土砂降りの中に佇む姿、自転車を積み込む様子、など日本の打ち出し方よりもアクティブな印象が見て取れます。同じ製品であっても、それぞれのユーザーの土地や生活によって魅力的に感じるポイントが異なるのがわかります。
また、掲載されている使用シーンがかなり具体的なため「この車でこんな生活ができる!」というのは日本の見せ方よりもワクワクを訴求している感じです。
(アメリカ版)
それぞれの良さをユーザーが求める形へ

今回、今まで漠然と感じていた日本サイトと海外サイトの違いについて考えてみましたが、想像以上に「なぜ違いが出るのか」について考えることができました。
ユーザーの使い勝手を大切にして、デザインを考えるのはこれまでも心がけている事でしたが、多くの人が使いやすいデザインを目差すには、もっと視野を広く持たなくてはいけないと再確認しました。

おわりに:赤プリウスの英名を直訳するとカッコイイ