新しいデザイン・古いデザイン
先日、デザイナー同士の話の中で「ニューモーフィズム」が話題になりました。
ニューモーフィズムとは、ここ1年くらいでWEBトレンドでよく見かけるようになった背景と同素材で凹凸によって要素を表現しているデザインです。

このような、シンプルながら素敵な表現です。
今日において、WEBデザインは日々流行り廃りも激しく、スタイリッシュで新しい素敵なものが続々と生まれてきますがWEBやインターネットが普及しはじめの頃は、こんなサイトもよく見た記憶があります。

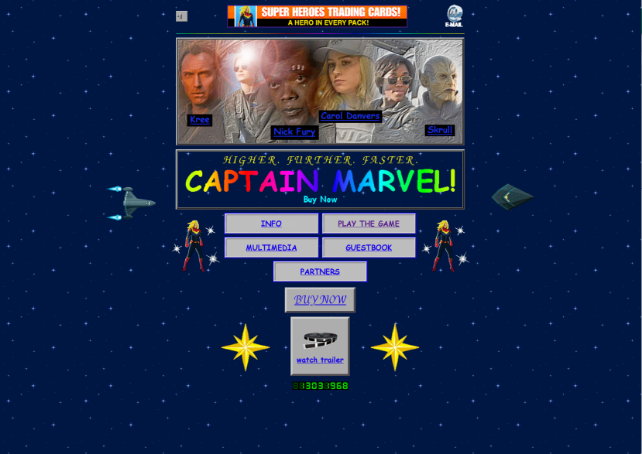
https://www.marvel.com/captainmarvel/
※キャプテンマーベルのサイト(レトロですがちゃんとレスポンシブです!笑)
上記のサイトは、映画作品に合わせて、あえて数十年前のイメージを模しているようです。ボタンや罫線・立体感の処理、ザRGBなブルーの文字、、などなどに懐かしさを感じます・・・。
自分が見てきたものを振り返ってみると、WEBを取り巻く全てのものが進化していて、昔とは比べものにならないぐらい表現の幅が広がってきているのだとひしひしと感じます。
ボタンのデザイン
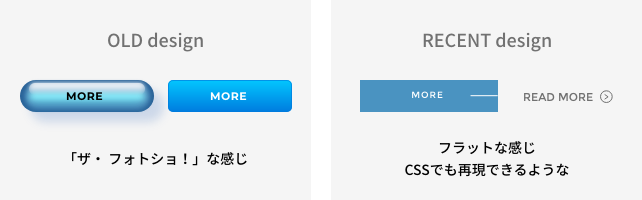
WEBデザインが進化していく中で、パーツなどの見た目は、ごくごくシンプルな見た目になってきていると思います。
少し前は立体感や質感を持たせて目立たせるボタンも見ましたが、最近はもうあまり見かけません。
昔に比べて、情報を見やすくする・たどり着きやすくすることに対しての意識はとても高くなっていると思います。そのためにも悪目立ちしない・デザインの邪魔をしない、フラットな表現に寄ってきたところもあるかなと思います。

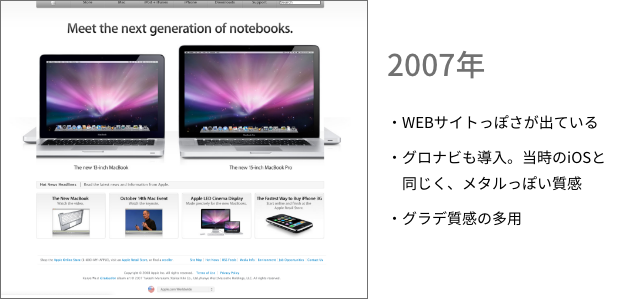
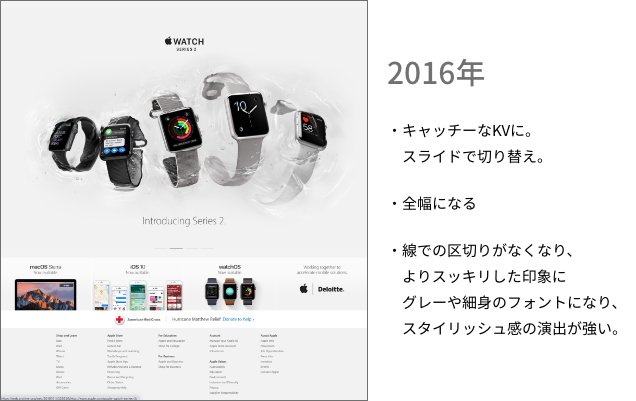
Appleのサイトにみるデザインの変化
続いて、WEBデザインの新旧について、appleのサイトの過去のデザインをピックアップして比較をしていきます。(https://www.apple.com/)
数十年の間、内容と構成自体はほとんど変わっておらず、デザインや見せ方のリニューアルで、印象が変わってくる変化が面白い例だと思いました!




まとめ
WEBの見せ方、考え方、作り方のアップデートの速さは、見る側も作る側も、とにかく多くの人が利用するツールだからこそですね。
新旧の表現を並べてみて、見ていたものが順を追って進化していく過程は勉強になりました!今後も新しいものが続々と増えていくと思いますが、時には振り返って分析してみるのも楽しそうです。