グリッドシステムは、等間隔で格子状に分割したレイアウトに沿ってデザインしていく手法で、整理されたデザインを作るためにデザイナーなら抑えておきたい手法の一つです。
紙やグラフィックのデザインでは格子状に分割したグリッドを使用しますが、
WEBデザインでは、デバイスに対応したレイアウトをするためのグリッドシステムの法則があります。
今回はWEBデザインのグリッドシステムとグリッドシステムが採用されているフレームワークについて解説していきます。
WEBデザインのグリッドシステム
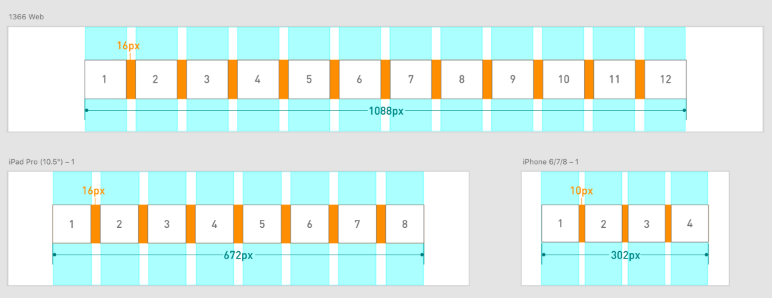
WEBデザインでのグリッドシステムは、任意のコンテンツサイズ内で12分割されたグリッドと、その間に16pxのマージンを入れたものが多く採用されています。
コンテンツサイズ、グリッド数やマージンの大きさに厳密な決まりはありませんが、
WEBデザインでは、様々なデバイスのデザインを作成する必要があります。
例えば、PCでは12カラム、タブレットでは8カラム、スマートフォンでは4カラムというように倍数になるように設定するのがオススメです。
Adobe XDのレイアウトグリッド
Adobe XDではレイアウトグリッドでグリッドシステムを表示することができます。
初期設定ではPCは12カラム、タブレットは8カラム、スマートフォンは4カラムになっています。
コンテンツサイズはアートボードのおよそ横幅80%に設定されているようです。

レイアウトグリッドはアートボードごとに変更することができます。
アートボード名(もしくはオブジェクトが配置されていない場所)をクリックすると画面右側のパネルの「グリッド」エリアが表示されます。
列数、列間幅(グリッド間のマージン)、列の幅(グリッド幅)、コンテンツエリアの左右のマージン等の数値を変更して調整してください。
グリッドシステムが使われている代表的なフレームワーク・Bootstrap
ここからはデザインの話から少し離れて…
グリッドシステムを組み込んだフロントエンドフレームワークの1つであるBootstrapを紹介します。
フレームワークとは、コーディングを効率的にするためにCSSやJavaScriptなどがあらかじめ設定されているキットのようなものです。
Bootstrapは元々 Twitter のデザイナーと開発者が開発したオープンソースのフレームワークで、カルーセルやボタンなどのデザインが既に準備されている他、ブレークポイントが細かく設定されていて、レスポンシブウェブデザインに対応しています。
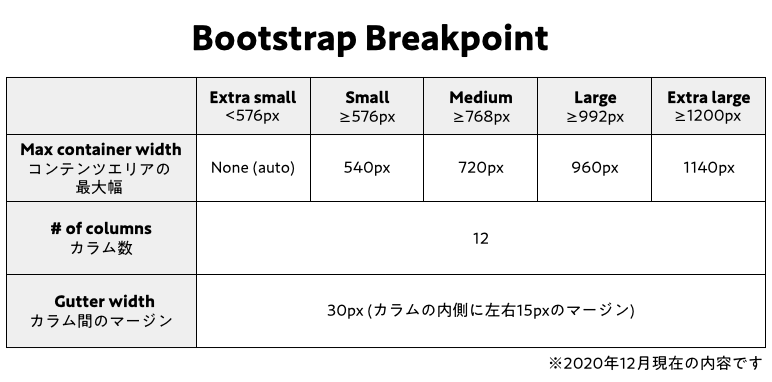
ドキュメントページによると、ブレークポイントとカラム数は下記のように設定されています。

全てのブレークポイントでカラム数は12カラムに設定されています。
カラム間のマージンは30px(カラムの内側に左右15pxのマージン)と設定されていますが、ここは通常のグリッドシステムと違うポイントになります。
Extra large(PC)とSmall(スマートフォン)を想定して解説していきます。
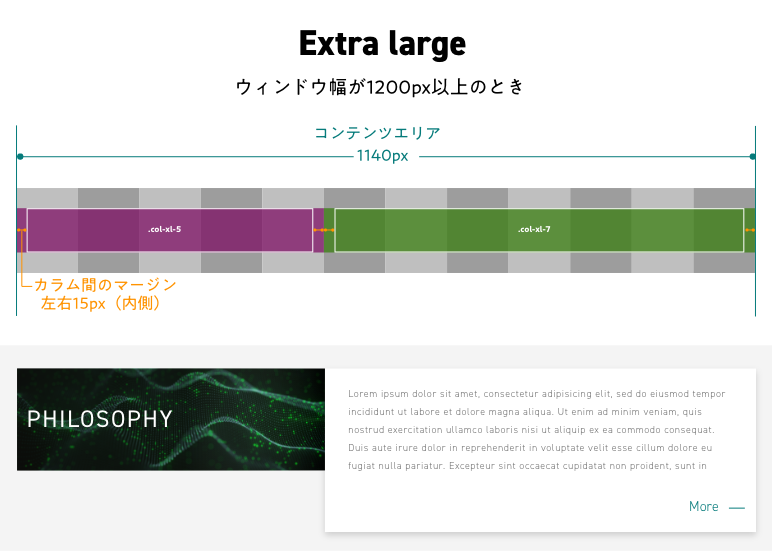
まずはExtra largeのレイアウトを見てみましょう。

図の上のように、Bootstrapではコンテンツサイズを12分割してぴったりくっついているカラムからレイアウトしていきます。
分割したカラムの内側に、左右15pxのマージンが設定されていてカラム同士の間に合計30pxのマージンができるのがポイントです。
最初のカラムの左端・最後のカラムの右端は15px開くことになるので、こちらも注意が必要になります。
それでは、同じページをスマートフォンで開いたときのレイアウトを見てみましょう。

iPadのサイズが768×1024pxですので、iPadより小さいサイズのタブレットやスマートフォンが対象になります。
PCでは横並びだったカラムを、スマートフォンでは縦積みにすることも可能です。
ウィンドウサイズでカラム数が12に設定されていますので、小さいブラウザでも細かいレイアウトを設定できます。
ちなみに、HTMLにはcol-[サイズ]-[カラム数]の形式で記述することで簡単にボックスを表示することができます。
カラムの他にも、ボタンや見出しなどが既にデザインされて準備されているので、色などを微調整すればすぐに実装することができます。
本来はcssでサイズやマージンなどを細かく設定しなければならないので、最初から設定されているのはかなり時短になりますね!
まとめ
今回はグリッドシステムの基本とAdobe XDでのレイアウトグリッドの表示、Bootstrapについてと盛りだくさんで解説しました。
Bootstrap自体は有名なフレームワークなので、名前だけは聞いたことがあるという方もいるのではないでしょうか?
公式サイトには仕様のドキュメントだけでなく、様々なサンプルも用意されていているのでぜひチェックしてみてください。
コンテンツサイズは流行やサイトの要件で頻繁に変わるので、カラムサイズやグリッド間のマージンの設定は毎回苦労します…。
デザインの際に迷いを少なくするとても便利なシステムなので活用しましょう。