WEBデザインでどんなフォントを使うか迷うことありますよね。
初心者の方は特にWEBフォントって何? どれを使ったら良いの? と迷ってしまうことでしょう。
そんなあなたのために、今回はよく使われている人気のWEBフォントである『Googleフォント』をいくつかご紹介いたします!
WEBフォントとデバイスフォントとは?
・WEBフォントとは、ネットワーク上に置かれたフォントデータを読み込んで表示させるフォントのこと。
・デバイスフォントとは、その名の通りデバイスにインストールされているフォントのこと。
デバイスフォントでWEBサイトを作成した場合、閲覧しているユーザーのデバイスに影響され、デザインで使用したフォントがそのデバイスになければ別のフォントで表示されてしまうという事が起きます。
そんなデバイスごとで表示が変わってしまう問題を解決するのが『WEBフォント』です。
ネットワーク上のフォントデータを読み込んでいるため、デバイスによる問題が発生しません!
多くのWEBサイトで『WEBフォント』が使用されるのにはそう言った理由があるのです。
なぜGoogleフォントが人気?
いくつもあるWEBフォントの中から、なぜ『Googleフォント』が人気なのか。
・Googleによって管理、配信されているため安全!
・複雑なライセンス制限がなく、商用プロジェクトでも自由に使用可能!
・Google Fonts APIを使用してウェブサイトに簡単に追加!
・なにより無料!
余程タイポグラフィにこだわったグラフィックデザインを制作しない限り、Googleフォントを使用する事がなによりも安全ということが伝わったと思います。
おすすめGoogleフォント!
・日本語フォント
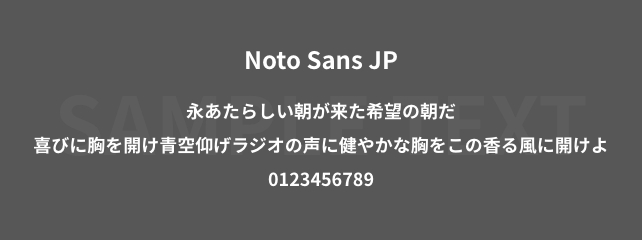
①Noto Sans JP

使用率No.1の日本語フォント。
macOSとiOSに標準搭載の「ヒラギノ角ゴシック」に似たフォントで視認性も高く、6種のウェイトを持つゴシック体。
細かいテキストはコレを使っておけば間違いなし!
https://fonts.google.com/noto/specimen/Noto+Sans+JP?subset=japanese
②Noto Serif JP

7種のウェイトを持つ明朝体。
Androidには明朝体のデバイスフォントが存在しておらず、ゴシック体になってしまうので、明朝体を使用する場合はこちらを使用するのが安全です。
https://fonts.google.com/noto/specimen/Noto+Serif+JP
・英語フォント
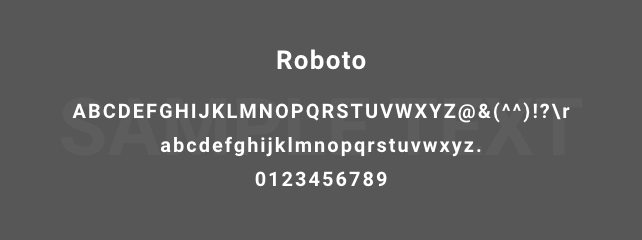
①Roboto

12種類のスタイルがあるため、見出しから本文までととても使いやすいフォントです。
可読性が高いのがポイント!
https://fonts.google.com/specimen/Roboto
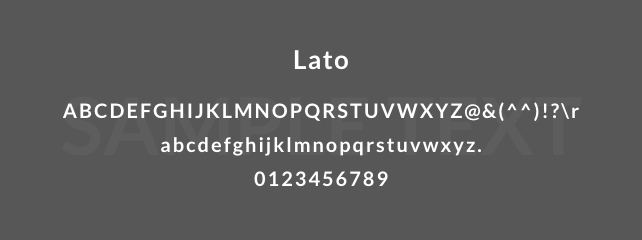
②Lato

最近よく使われているのを見る人気の高いフォントです。
「K」が少し特徴的でおしゃれななところがポイント!
https://fonts.google.com/specimen/Lato
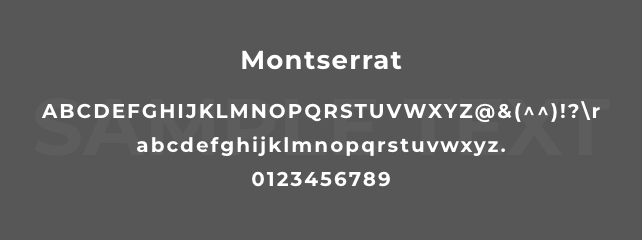
③Montserrat

少し横幅のあるかわいらしいフォントです。
驚愕の18種類のスタイル! ライトからヘビーなものまで幅広く使用できます。
https://fonts.google.com/specimen/Montserrat
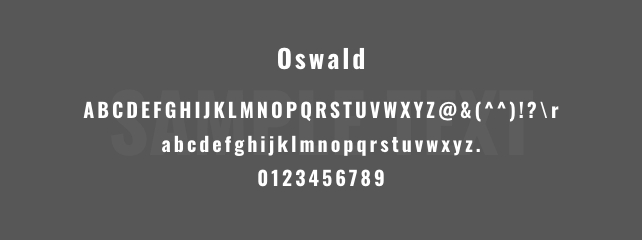
④Oswald

DINによく似たスタイリッシュなフォント。太いストロークが特徴的。
この数年間ずっと私が好きなフォントです!
https://fonts.google.com/specimen/Oswald
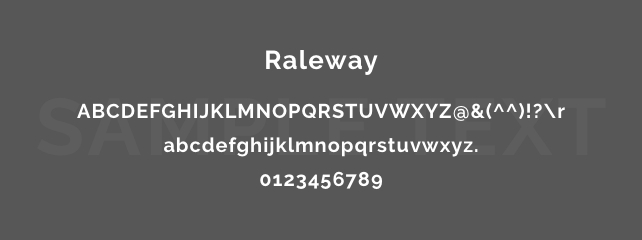
⑤Raleway

細字で使用するととても綺麗で高級感のあるフォント。
「W」が特徴的なのですが、読みにくいと言う欠点もあり、上記4つと比べると使用できるシーンが限られてくる印象です。
https://fonts.google.com/specimen/Raleway
まとめ
いかがでしたでしょうか。
今回は『Googleフォント』の中から可読性が良く、使いやすい人気なフォントをご紹介しました。
その他にもたくさんのフォントがありますので、デザインするサイトのトーンに合わせて使い分けてみてください。
ぜひ積極的に使用してみてくださいね。
ではまた。