皆さんは普段どんなことを意識しながらバナーを作成しているでしょうか。
新米デザイナーにとってバナー制作は一度はぶつかる壁だと思います。限られたスペースの中に要素をどう詰め込めばいいのか…私も最初の頃は何をどうすれば良いか全くわからず、一つのバナーに長い時間をかけていました。
そこで今回は、今まで私がバナーを作成してきた中で感じた「意識するべき4つのポイント」を、実際に作成しながら紹介していきます。
ポイント1. 情報の整理と文字組み
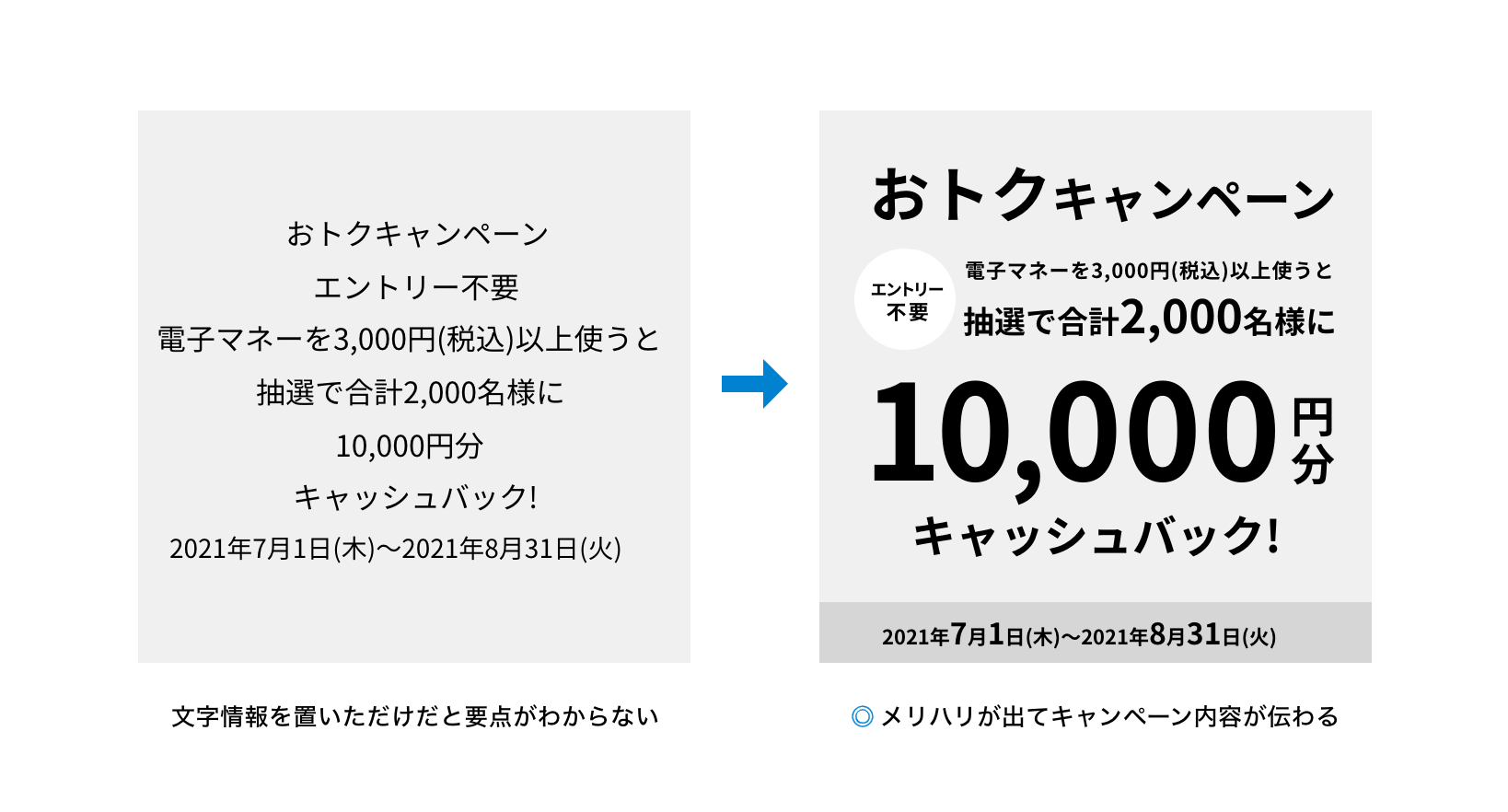
まずは決まっている文言を置いてみましょう。
そして、どの文字が重要なのか?この2つの文章はひとかたまりのイメージ…など、訴求したい内容を整理してなんとなく優先順位を決めたら、文字のサイズやウェイトで強弱をつけながら組んでみましょう。
 これだけで一気にまとまりが出ますね。”かたまり感”を意識して組んでいくと良いです。初めは参考などを見ながら真似をして組んでみましょう◎
これだけで一気にまとまりが出ますね。”かたまり感”を意識して組んでいくと良いです。初めは参考などを見ながら真似をして組んでみましょう◎
ポイント2. 文字の印象と選び方
フォントはその種類によって伝えられるムードや雰囲気があります。その商品や企業の印象と差異がないかを考慮しながら選びましょう。
多数のフォントが混在していると見辛くなってしまうので、2種類程度のシンプルな組み合わせが良いです。私はメインの日本語フォント+目立たせたい数字だけDIN系などの数字の読みやすいフォントを使用することが多いです。
ポイント3. 色の印象と配色
色の選び方もフォント同様に、その商品や企業のイメージに合っているか、色を使いすぎていないか、考慮しながら選びましょう。
関連するWebサイトや企業ロゴがあるならその配色を参考にしたり、季節感のあるものなら「夏 バナー デザイン」など参考となるデザインをチェックしてみるのも良いでしょう。
また配色の基本は、「ベースカラー 70%」「メインカラー 25%」「アクセントカラー 5%」と言われています。
この割合を少し頭の片隅に置いておくと、参考になるかと思います。
 紙吹雪の装飾でキャンペーン感を出してみました。紙吹雪のピンクもオレンジに寄せることでまとまりが出ました。
紙吹雪の装飾でキャンペーン感を出してみました。紙吹雪のピンクもオレンジに寄せることでまとまりが出ました。
ポイント4. 文字の可読性
文字のサイズや色を調整したけどまだ少し読みづらいな、目立たないなと思ったら、
・文字のウェイトを調整する
・文字に縁やシャドウをつけて背景とのコントラストをつける
・背景の色味を変えてコントラストをつける
・下線や吹き出しなど、強調したい部分にアクセントをつける
この4点を試してみましょう。メリハリのあるデザインに近づくのではないでしょうか。
 少し変化をつけるだけで目立たせたい情報がより一層目にパッと入ってくるようになりました。
少し変化をつけるだけで目立たせたい情報がより一層目にパッと入ってくるようになりました。
おまけ
縁文字や立体文字を使用する際に、小さい隙間に同じ色を乗せて埋めています。すっきり綺麗になってより読みやすくなりませんか?
 ちょっとしたことですがこういう小さなこだわりを大事にしていきたいですね◎
ちょっとしたことですがこういう小さなこだわりを大事にしていきたいですね◎
まとめ
いかがでしたでしょうか?
基本的なことですが、デザインを試行錯誤して悩んでいるうちに忘れてしまっていることもあるかと思います。
私もまだまだ苦手ですが、バナーデザインはやればやるほどクオリティの高い物を作れるようになっていきます!「良いな」と思うバナーは沢山参考にして技を吸収していきましょう。
