Webサイトには必ずといっていいほどあるハンバーガーメニューとスライド。
XDなら初心者の方でも簡単にアニメーションカンプが作れちゃいます。
今回はそのXDの特徴の1つである「自動アニメーション」をご紹介したいと思います。
自動アニメーションとは
複数のアートボードを使用し、コンテンツの動きを再現できる機能のことです。
【作成の簡単な手順】
①複数のアートボードを作成。
②プロトタイプモードでアートボードを接続。
③右側のメニューにあるインタラクションとアクションを設定して完了。
それでは、ハンバーガーメニューとスライドを作成していきたいと思います。
ハンバーガーメニューを作成してみよう
【作成目標】
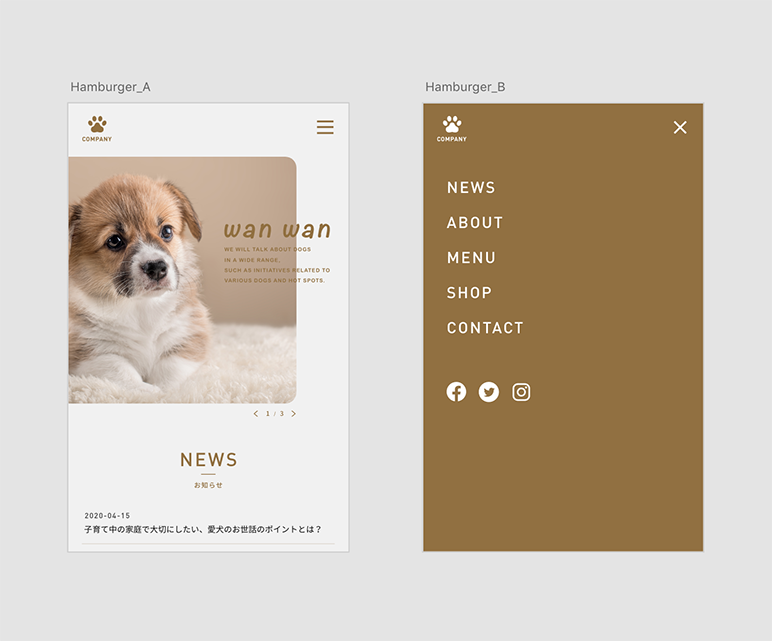
・ハンバーガーメニューをタップするとメニューが展開する
・アイコンが展開時に「×」に変わる
この2点を作ってみます。
まずはアートボードを2つ用意します。

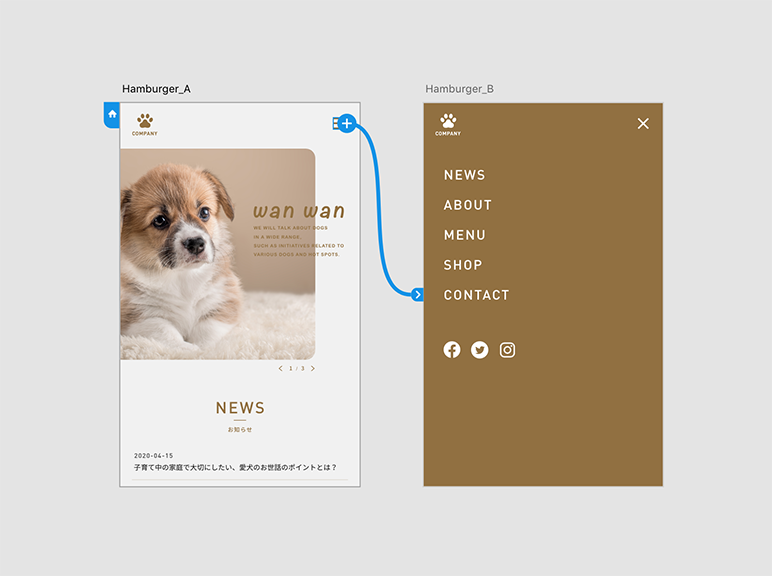
プロトタイプモードで接続します。
今回はトリガー「タップ」、種類「自動アニメーション」、イージング「イーズアウト」、デュレーション「0.4秒」に設定します。

メニューアイコンはコピーし、真ん中のラインを消し45度傾けて「×」にします。
完成したものがこちらです。
スライドする動きを作成してみよう
【作成目標】
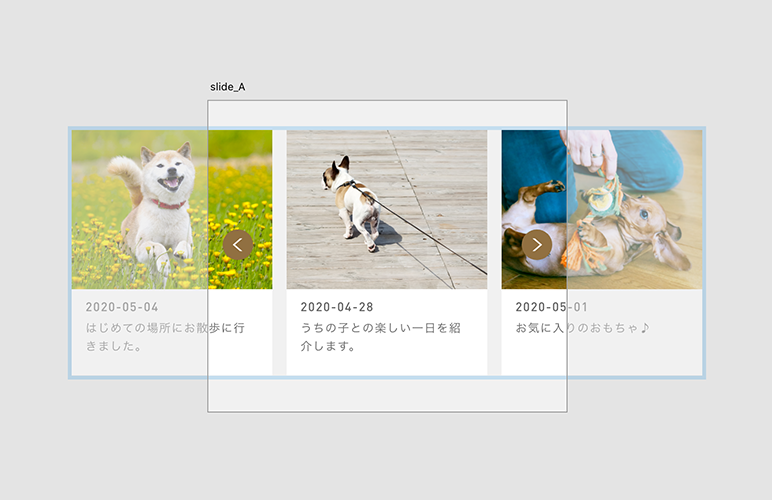
・3枚の画像を1枚ずつスライドさせる。
まずは左右の画像がアートボード、外に置いてある状態のアートボードを用意します。
(この時レイヤー順を中央・右・左となるようにしておきます)

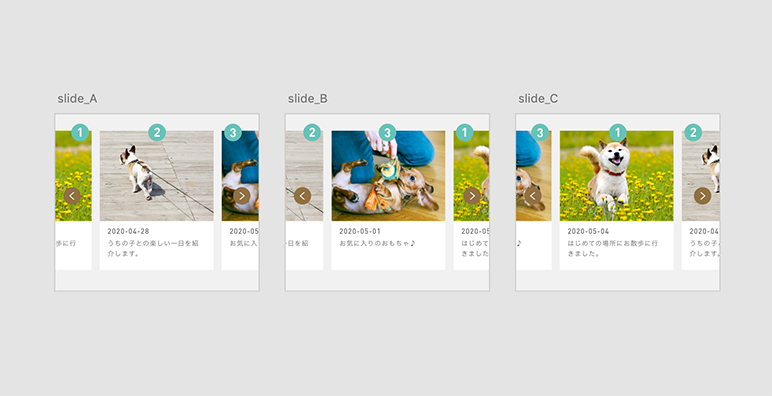
アートボードを複製し、プロトタイプモードに入り3つを繋ぎます。
(複製したアートボードの画像は数字のように配置してください)
今回の設定はメニューの時と同じとします。

完成したものがこちらです。
以上が自動アニメーションの簡単なご紹介でした。
どうでしたか?とても簡単にできちゃいますよね。
今回ご紹介した2つの動きは本当に触りの部分で、もっと複雑な動きをさせることも可能です。
次回はボタンのホバー機能や、もう少し複雑なアニメーションのご紹介をしたいと思います。
XDではアニメーションを含めた、よりリアルな検証が可能です。
皆さんも気になったらどんどん作成していってみてください。
(わんちゃんかわいいですよね)