Adobe XDはWEBデザインの最強ツール!?
はじめまして。クリエイティブ部の研究開発担当です。
最近WEBデザインはほとんどAdobe XDで作ってます。
Adobe XDは使ってみると本当に便利で、会社のデザイナーも15人中10人がメインで使っているほどです。
その便利さを紹介するために、まずはAdobe XDでアイコンを作ってみようと思います。
(Adobe Illustratorで良いじゃんとは言わないでください)
まずAdobe XDとは……
Adobe XDに使用することで、デザイナーはより早く、正確に、高い品質で作業できます。インタラクティブなプロトタイプをシームレスに反映し、Windows、Mac、iOS、Androidなどの様々なデバイスやプラットフォーム上でチームのメンバーやレビュー担当者と共有できるようになります。
公式サイトより https://helpx.adobe.com/jp/xd/how-to/what-is-xd.html
作成手順
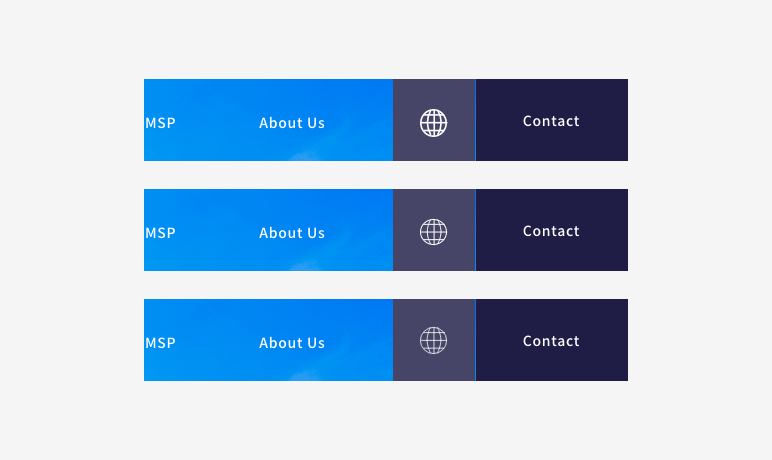
今回はWEBページのヘッダーメニューによくある”言語切り替えアイコン”を作ってみます。

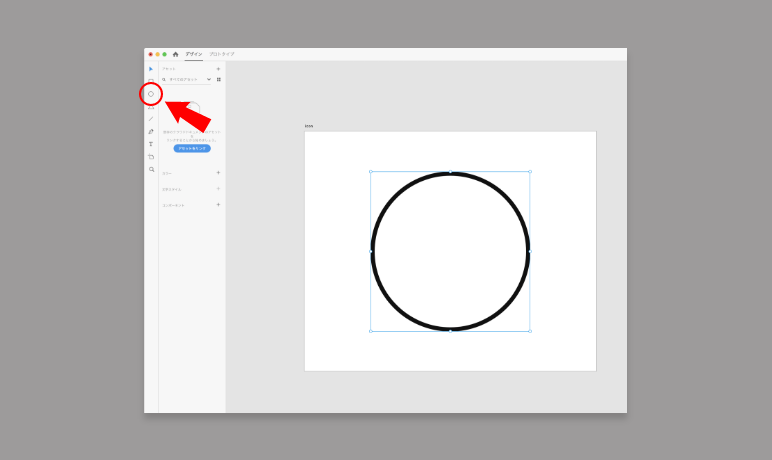
まずは楕円形ツールで円を描きます。
shiftを押しながら正円を描きます。(Illustratorと同じ感覚です)

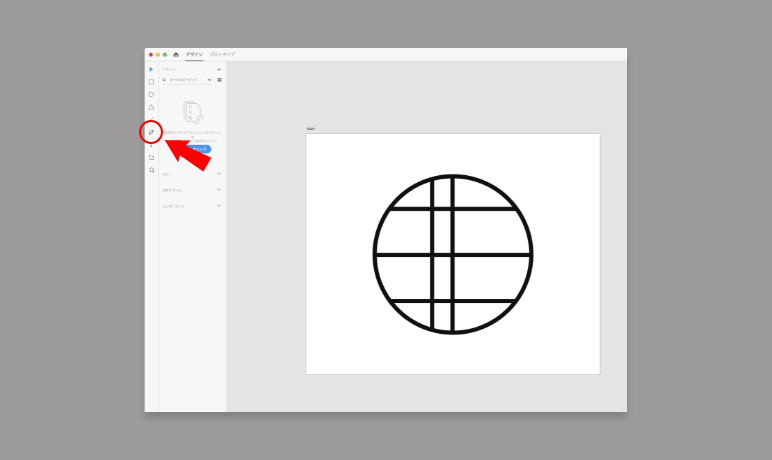
次に線ツールを使い直線部分を作ります。

円弧にしたい部分をクリックしアンカーを増やします。
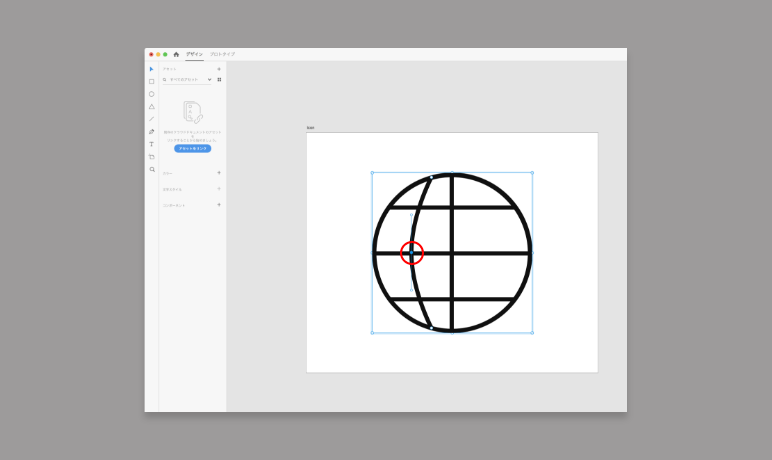
次にアンカーをもう一度クリックしハンドルを曲げられるように切り替えます。
あとはアンカーポイントを伸ばして円弧にします。

円弧にした線をコピーし、右上にあるリフレクトツールで反転。
ざっと完成です。

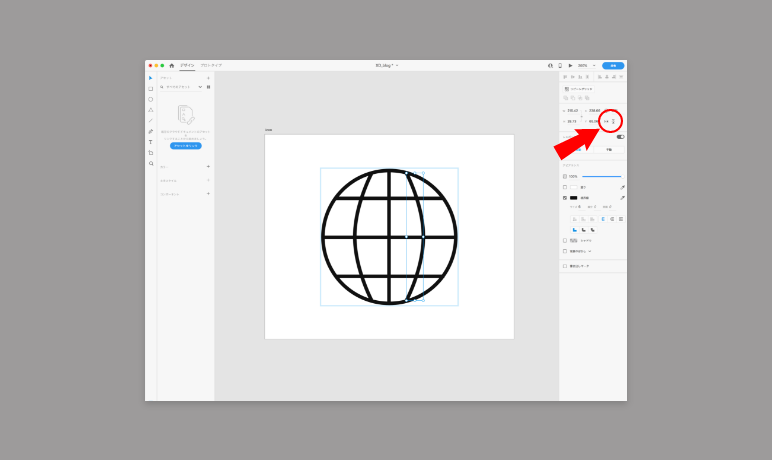
線の状態のため太さを自由に変えられます。
作っているデザインのトンマナに合うよう何度でも簡単に調整ができます。

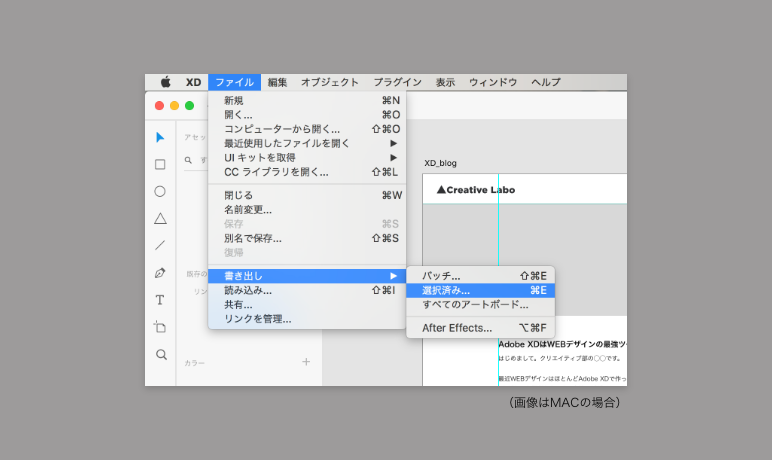
作ったアイコンはSVGでも書き出せます。
左上の”ファイル→書き出し”もしくは”⌘E”で書き出すことができます。
(Windowsの場合はハンバーガーメニューもしくはCtrl+E)

さいごに
今回は真新しい機能をご紹介しておりませんが、ノンデザイナーの方にとっては嬉しい機能なのではないでしょうか。
Adobe XDでも簡単にアイコンが作れますのでおすすめです。
最後に豆知識。
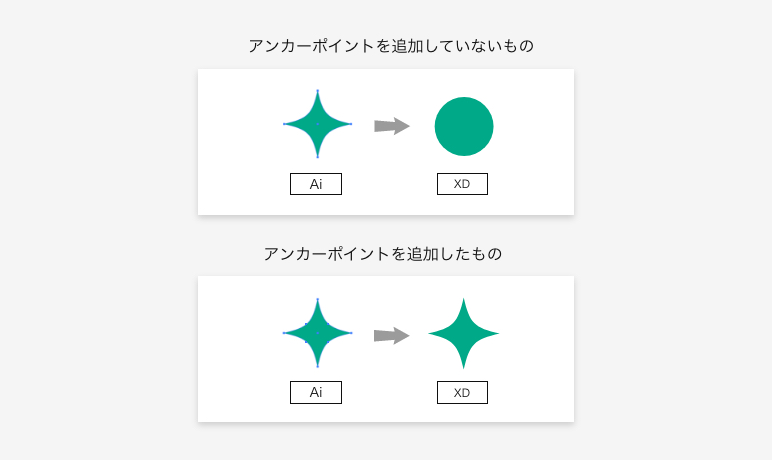
キラキラアイコンをAiで作ってAdobe XDに持ってくるとパスがおかしくなってしまうことってありませんか?
これってAdobe XDでは表現できないパス表現があるからなんです。
この問題を解消するためにはAdobe XDに持ってくる前に”アンカーポイントの追加”を行います。
こうすることでAdobe XDでも表現可能なパスの状態にできるのです。
もし困っている場合は、この方法がおすすめです。

いかがでしたでしょうか?
実はアイコンは作らずともプラグインで持ってこれちゃったりもします。
近いうちにおすすめのプラグインなんかも紹介できたらと思います。
それでは次回をお楽しみに!!
(2019年9月5日現在)